- StableDiffusionWebUIでのアップスケール方法
- アップスケール拡張機能の使い方
- 効率的なアップスケール手順
こんにちは、「学びが人生を豊かにする」をテーマに本日は「StableDiffusionWebUIのアップスケール」についてです。
StableDiffusionWebUIでの画像生成では画像を高画質にするためにアップスケールすることは良い画像を作るための必須技術ですよね。
使用しているGPUによって異なるかもしれませんが、何かしらのアップスケールを活用している人がほとんどかと思います。
ですが色々なやり方が存在するStableDiffusionWebUIのアップスケールについて、ちゃんと理解して使いこなせているでしょうか。
拡張機能を含めるとアップスケールにはいくつか手法があるため、どの方法をどの用途で使用すべきか微妙に分からないということありますよね。
本記事では、StableDiffusionWebUIのアップスケールについてメジャーな手法3種の基本的な使い方と、それぞれの比較について解説したいと思います。
有名な機能なので使用している人も多いかと思いますが、改めて各方法のメリットとデメリットなどを整理しているので、ご参考頂ければと思います。
また、本記事では以下環境での検証結果になります。
- OS: Windows11(ローカルPC)
- UI: StableDiffusionWebUI バージョン1.5系
- GPU: NVIDIA GeforceRTX3060(12GB)
StableDiffusionWebUIのアップスケール手法
StableDiffusionWebUIにはいくつかアップスケール方法が存在します。
細かく例を挙げるときりがないですが、考え方としては以下のパターンで整理できます。
| txt2img | img2img | |
|---|---|---|
| Native Upscaler | Hires. fix | Resize mode |
| Extension Upscaler | – | Tiled Diffusion Ultimate SD Upscale (ControlNet) |
UI的な観点ではtxt2imgでアップスケールするかimg2imgでアップスケールするかの2パターンです。
本質的にやっていることはあまり変わりませんが、UIの操作的な観点でそれぞれメリットデメリットがあります。
UI機能的には上記以外にExtrasタブを使用したアップスケールもありますが、こちらは従来からある単純アップスケールで生成AIとは別のためここでは対象外としました。
機能的な観点ではデフォルトでWebUIに実装されている機能(ここではNative upscalerと仮に呼びます)と、拡張機能を使用する方法の2種で分類しています。
拡張機能に関しては様々な機能がリリースされていますが、アップスケール関連はほぼ以下の3つになるでしょう。
- Multidiffusion(TiledDiffusion)
- Ultimate SD Upscale
- ControlNet(tile resample)
上記以外にも部分高画質化のためのLLuL(Local Latent upscaLer)などもありますが、ここでは対象外とします。
StableDiffusionWebUIの拡張機能検索機能(Extensions>availableタブ)で「scale」などと検索すると有名どころが出てくるので他が気になる場合は探してみてください。
Native Upscalerによるアップスケール方法
Hires. fix
txt2imgのNative UpscalerはHires.fixを使用する方法です。
通常のtxt2imgで画像生成をしたあと、その画像をアップスケーラーでimg2imgしてアップスケールするような動作になります。
Hires.fixによるアップスケールはStableDiffusionWebUIをインストールすればすぐに利用できるのが最大のメリットです。
そんなに設定項目も多くはなく、簡単に使用できるのでまずはこの機能を使ってアップスケールするのがおすすめです。
使い方は非常にシンプルで、プロンプトやサンプルステップなど通常通りtxt2imgを行うための入力を行い、追加で「Hires.fix」にチェックを入れてください。
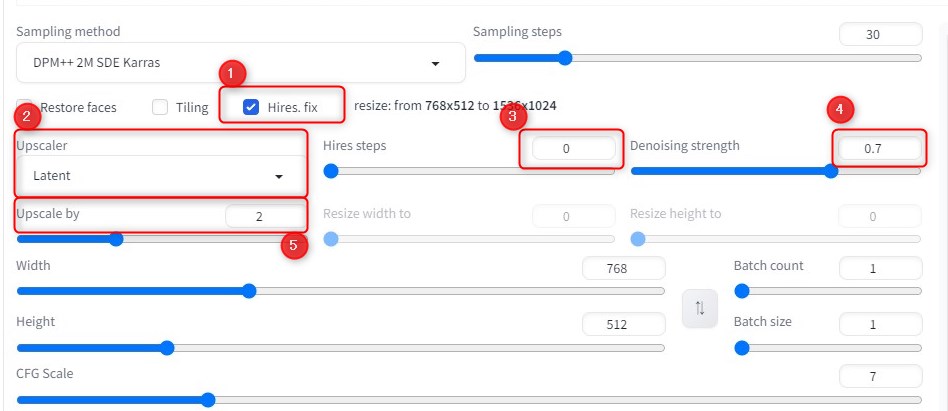
チェックを入れると、下記画像のようにHires.fix用のパラメタ設定画面が表示されます。

各パラメタは下記になります。
- Upscaler: upscaleアルゴリズムの選択
- Hires steps: アップスケールのサンプリング数
- Denoising strength: ノイズ除去の強さ
- Upscale by: アップスケール倍率
Upscaler
Upscalerはアップルスケールに使用するアルゴリズムを選択できます。
コンピュータビジョンの初期から使用されているLatentやnearest、近代手法のReal-ESRGANなど多くのアルゴリズムが実装されています。
処理速度や出力画像など微妙にそれぞれ異なってくるので、好みのアップスケーラーを選べば良いのですが、多くの場合下記の二つがおススメされています。
- R ESRGAN 4x+ : リアル系の画像におすすめ
- R ESRGAN 4x+ Anime6B : アニメ系の2D画像におすすめ
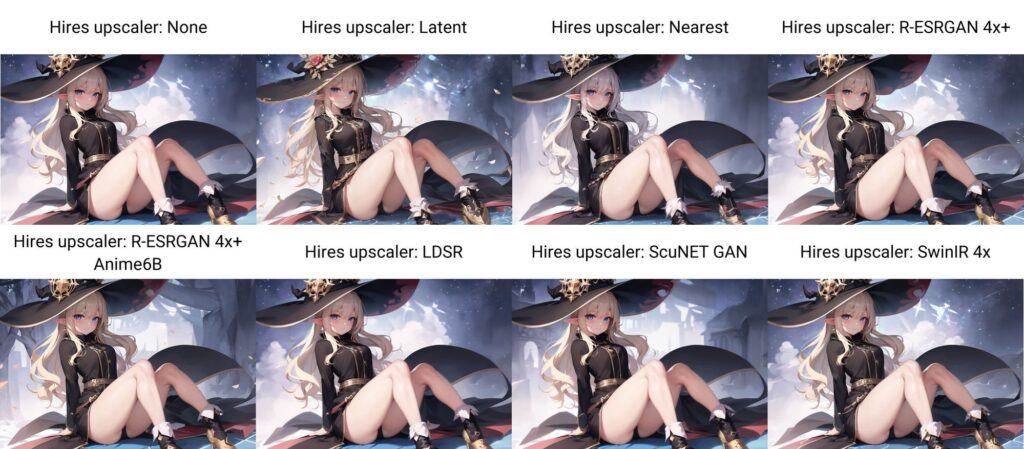
768×512の2倍アップスケール画像でいくつかアルゴリズムを比較した結果が下記です。
画像が小さいので分かりにくいですが、細部の書き込みや背景の違いなど多少ありますが、どれもそこまで違いがないかと思います。
ただしこれはSteps数が20でDenoising strengthが0.6の結果ですが、これらパラメタによっても結果は異なってくるので注意してください。

分かりにくいので、下記は顔だけアップにしたものです。
正直なところどれが良いかは好みの問題かなと思います。

Hires steps
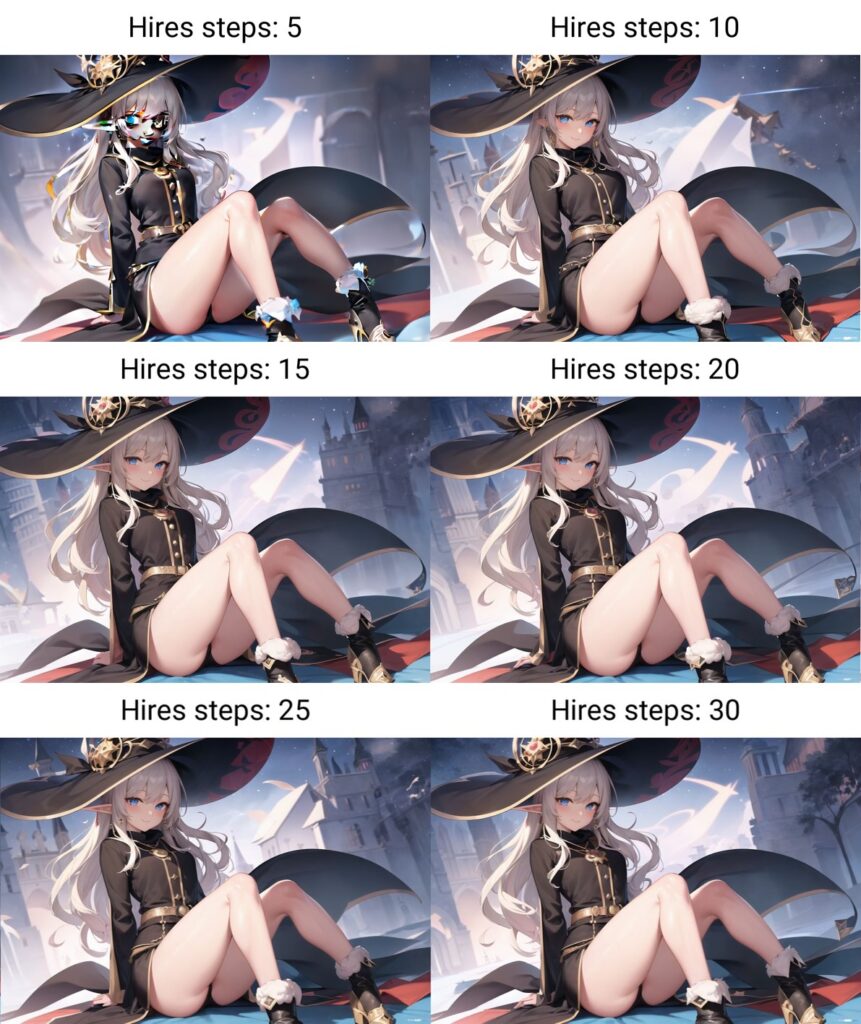
Hires stepsはアップスケール時のサンプリングステップ数です。
デフォルトでは0が設定されており、この場合txt2imgのサンプリング数と同じサンプリングステップ数でアップスケールします。
拡大率が大きい場合にHires stepsが大きいと画像生成に非常に時間がかかってしまうので、あまり大きくしない方が良いです。
一般的には15から20前後あたりがおすすめで、25以上は個人の好み次第ではありますがそんなに大きく画像の品質は変わりません。

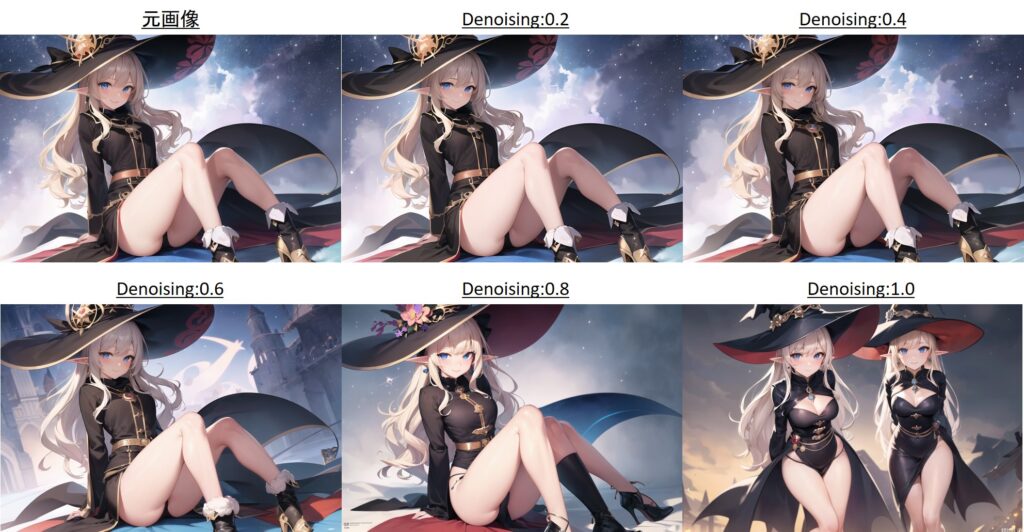
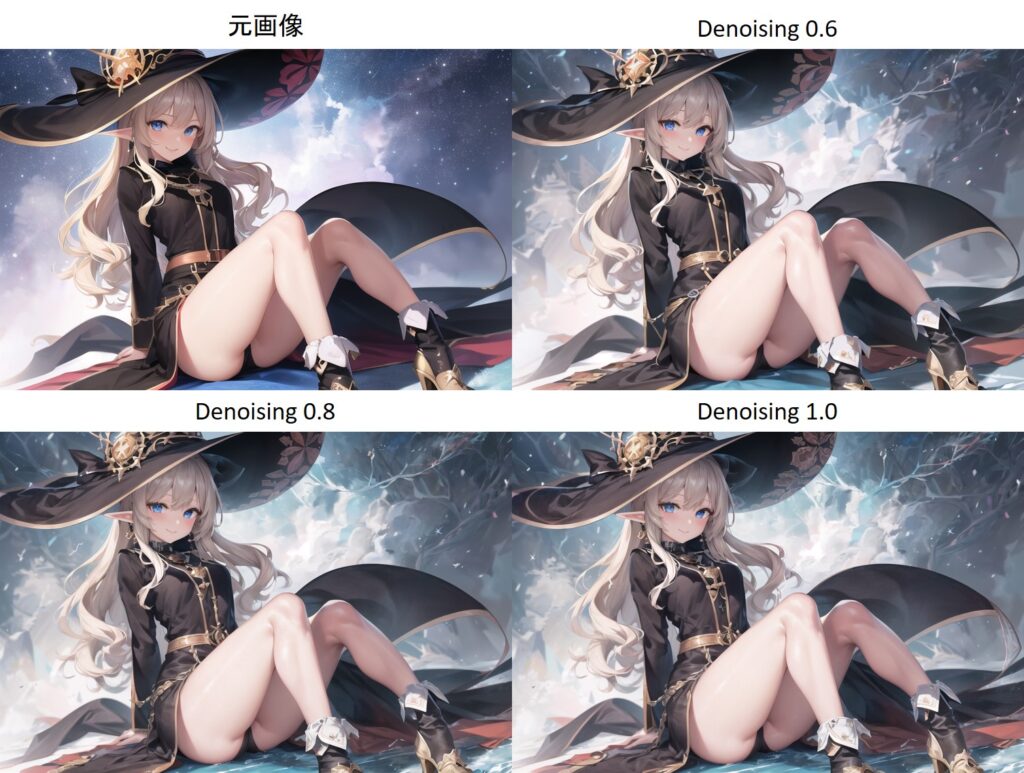
Denoising strength
Denoising strengthはアップスケール前の画像をどのくらい再現するかの強さです。
アップスケールでは一度txt2imgで生成した画像にノイズをかけて再度ノイズ除去をすることで元画像を維持してアップスケールします。
そのため、このDenoising strengthが大きいほど元画像に対するノイズが大きくなり、元とは異なった画像が生成されます。
逆にDenoising strengthが小さいと画像サイズは変わりますが、書き込みなど画像品質はあまり変わりません。
元画像に依存しますが、構図など画像全体の描画は維持しながら詳細な描画を追加したい場合には0.6前後がおすすめです。

Denoising strengthが0.2や0.4では元画像とほとんど変わらなく、0.8で雰囲気が変わり1.0で完全に別物になっていますね。
Upscale by
これは元画像を何倍にスケールアップするかの倍率です。
倍率指定の他に「Resize width to」パラメタを使用して直接縦横のサイズを指定することもできます。
ただし画像のアスペクト比を変えると構図が大きく変わってしまうことになるので注意してください。
また、GPU性能にもよりますがアップスケールはサイズが大きくなると、処理時間が一気に上がっていき、メモリ不足でエラーが出たりします。
そんな場合は、後述しますがTiledVAEの利用を検討してみてください。
Resize mode
Resize modeはimg2imgでの標準アップスケール方法です。
img2imgは事前に処理をする対象の画像を準備しておき、その画像を読み込んでアップスケールします。
そのため、まずはtxt2imgなどで画像を生成してください。
その後、出力された画像下部に配置された「send to img2img」ボタンを押し、画像およびプロンプトなどのメタ情報をimg2imgに送信します。
そうするとtxt2imgで生成した画像情報がimg2imgタブに連携されますので、あとはアップスケールに必要な情報を入力してください。
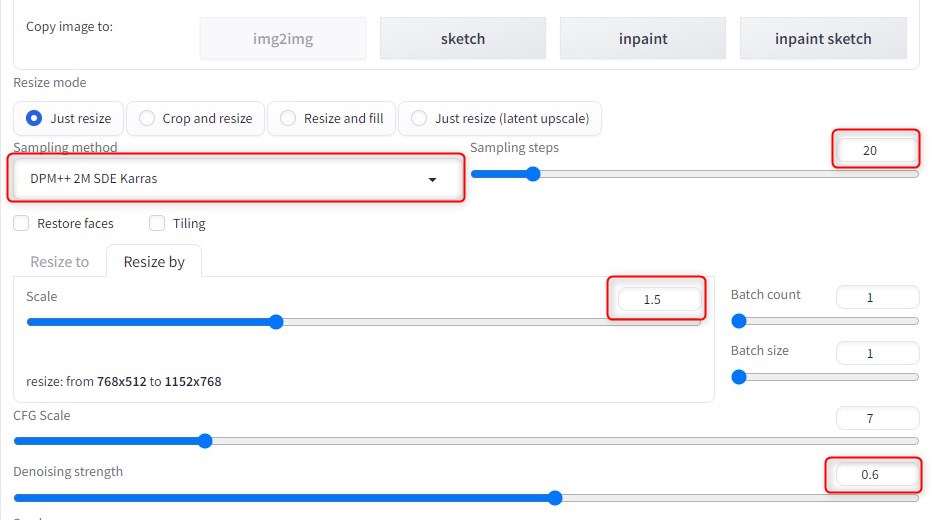
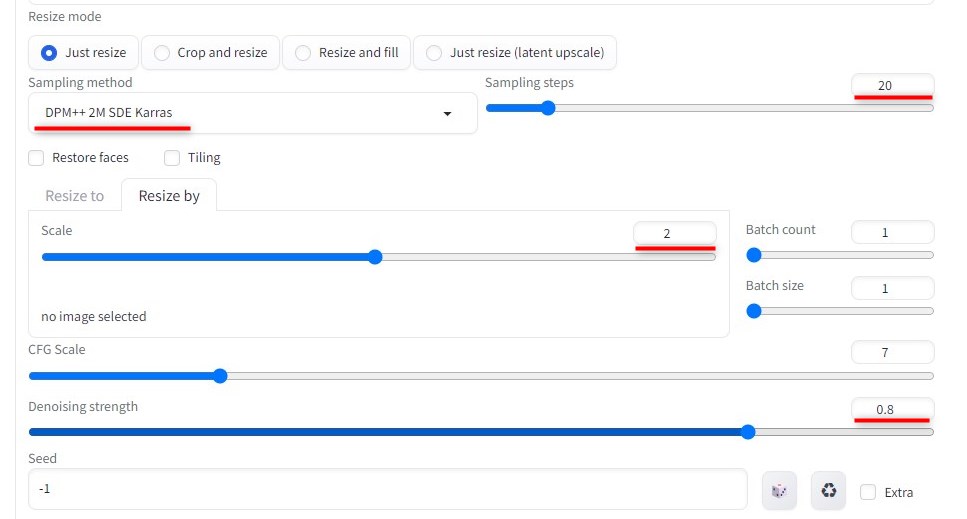
変更が必要箇所は以下の画像の部分です。

まず、Sampling methodはtxt2imgで設定したメソッドと同じメソッドを選びます。
もちろん別のメソッドでも問題ありませんが、あえてメソッドを変えたいという場合を除き、同じメソッドを選択するのが適切でしょう。
他のSampling stepsやscale、Denoising strengthはtxt2imgのHires.fixで設定したパラメタと同じ意味なので各種同様に設定してください。
最後にimg2imgでアップスケールをする場合に初回のみなのですが、Settingsタブでimg2imgの設定を2か所修正することをおすすめします。
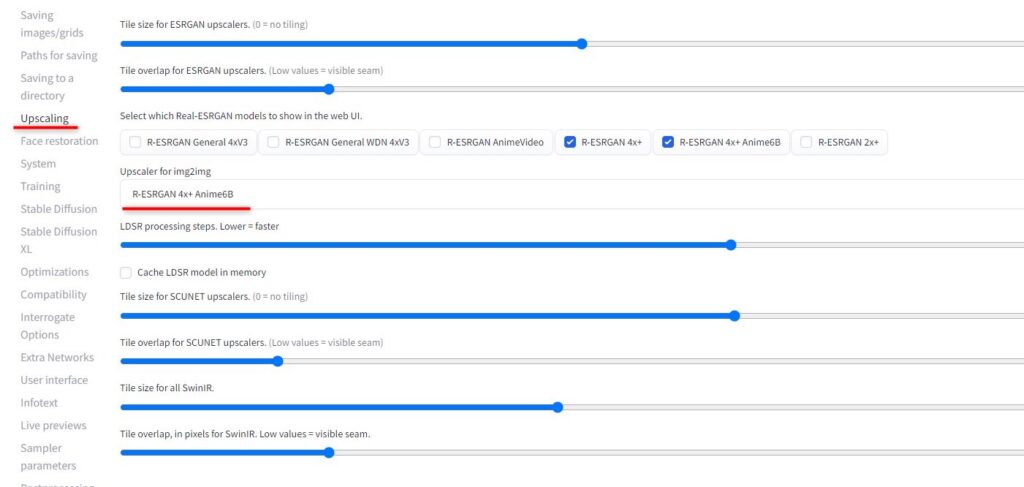
一つ目の修正はimg2imgで使用するアップスケールアルゴリズムの指定です。
これは下記画像のようにSetteingsタブの「Upscaling>Upscaler for img2img」で指定が可能です。
ここに、txt2imgのHires.fixで指定したようにお好みで使用するアップスケーラーを指定しましょう。

ふたつめの修正箇所はSettingsの「Stable Diffusion」の設定です。
下記の「with img2img・・・」のチェックボックスにチェックを入れてください。
これは、img2imgのサンプリングステップ数を指定した値で実行することを有効化するチェックボックスです。
これにチェックを入れない場合Denoising strengthの値に比例してサンプリングステップ数が自動で減少するようになります。
例えば指定したステップ数が30でDenoisingが0.4の場合、実際のサンプリングステップ数は13になります。(大体steps*denoising+1になる感じ)

上記の設定でアップスケールすることで、Hires.fixでアップスケールした結果とほぼ同じような出力結果画像を得ることが可能です。
拡張機能(Extensions)によるアップスケール手法
拡張機能によるアップスケール手法として有名な拡張機能を3つ紹介します。
- Tiled Diffusion
Ultimate SD Upscale
ControlNet(tile)
StableDiffusionWebUIの拡張機能を導入してアップスケールする場合、おそらくこれらのどれかは利用している人が多いのではないかと思います。
ただし、正確には上記のうちControlNetだけはアップスケーラーではありません。
詳細は後述しますが、ControlNetのtileモデルは画像の詳細部分を再作成することが出来るという特徴を持った機能です。
そのためアップスケールと組み合わせることで全体的な描画は変えずに細部のみを修正することができます。
では、それぞれのアップスケールについて詳細を見ていきたいと思います。
Tiled Diffusionによるアップスケール
Tiled Diffusionは拡張機能としてはMultiDiffusionと呼ばれているものです。
以下のURLよりインストールできます。
インストールURL:
https://github.com/pkuliyi2015/multidiffusion-upscaler-for-automatic1111
拡張機能のインストール方法などについては、下記の記事を参考にしてください。
Tiled Diffusionの特徴は画像をタイル状に分割してアップスケールすることで、少ないVRAMで大きな画像を生成できる点です。
例えば、Hires.fixなどNative upscalerの場合では拡大率が大きくメモリ不足でエラーが発生していた環境でも、Tiled Diffusionでは拡大できるようになります。
拡張機能としてはtxt2imgでも使用できますが、アップスケールとしては通常img2imgで使用するものです。
そのため、txt2imgで画像を生成し、気に入った画像をimg2imgでアップスケールするという使い方になるかと思います。
img2imgでアップスケールするには前述したNative upscalerもありますが、あまり拡大率が大きくない場合はTiled Diffusionを使う意味はあるのでしょうか。
試しに1.5倍の拡大率でNative upscalerでアップスケールする方法とTiled Diffusionを使用する方法をTiled Diffusionの使い方を解説しながら一緒に比較したいと思います。
まず、Tiled Diffusion(Multidiffusion)をインストールしたら通常通りtxt2imgで画像生成をしましょう。
生成した画像を出力画像下部「send to img2img」でimg2img機能に送信します。
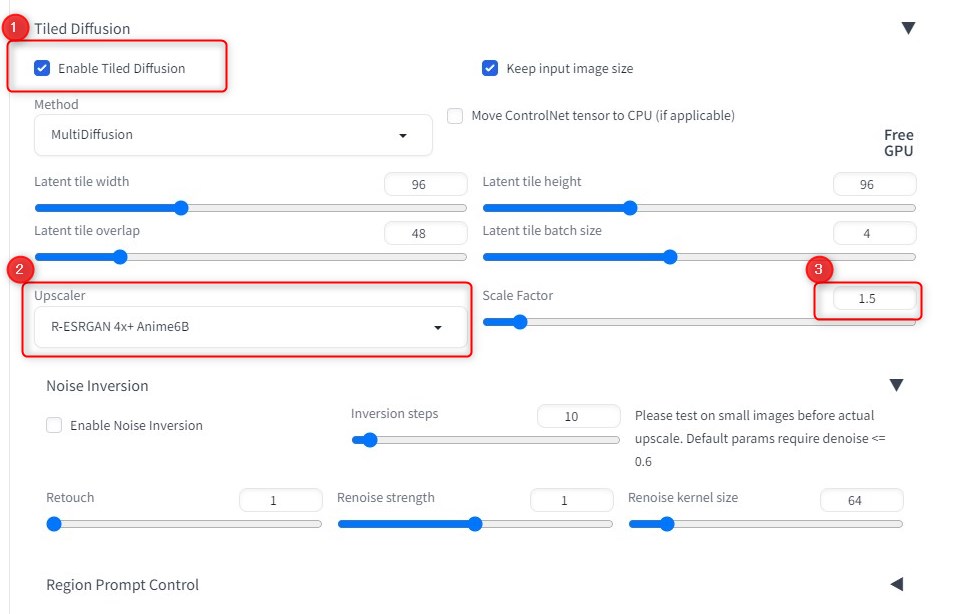
次にimg2imgタブのTiled Diffusion機能を開き、下記画像のように3つのパラメタをそれぞれ設定します。

一つ目は「Enable Tiled Diffusion」にチェックを入れて機能を有効化します。
二つ目に「Upscaler」として、お好みのアップスケールアルゴリズムを設定します。
最後にScale Factorを設定し、その他のパラメタはまずはデフォルトで構いません。
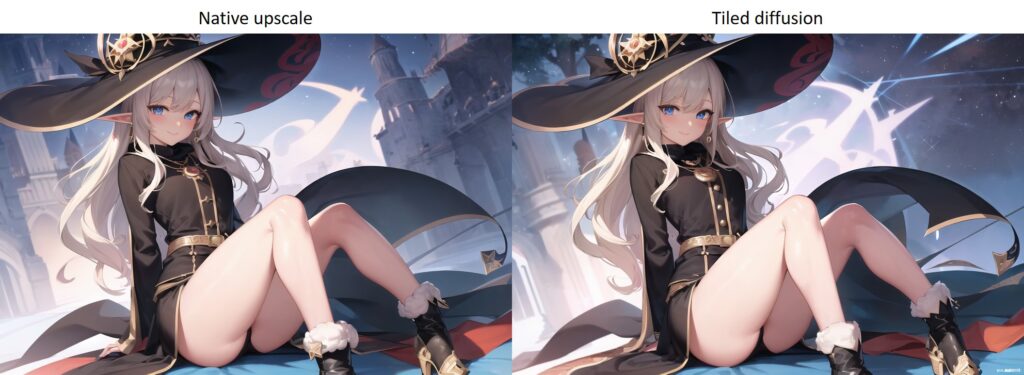
上記条件で生成した画像と同じ設定で拡張機能を使用しないWebUIのデフォルト機能(Native upscaler)で生成した画像の比較が下記になります。

背景の書き込みに差異はありますが、全体的にはほぼ変わらず特にどちらの手法が明確に良いという感じではありませんね。
処理速度に関してもどちらも大差はありませんでした。
(処理速度はタイル分割数や重なり数などによって結構変わりますが)
こうなるとTiled DiffusionのメリットはVRAM削減効果だけになってしまいますが、実はこれも付属するTiled VAEで代替が可能です。
MultidiffusionをインストールするとTiledDiffusionと一緒にTiledVAEという機能も合わせて使えるようになります。
このTiledVAEを有効化することでTiledDiffusionを使用しなくても、メモリエラーを出さずに高い倍率でアップスケールすることが可能です。
結局のところメモリに関してはTileVAEの機能を使えばよいので、画像のアップスケールとしてあえてTiledDiffusionを使用するメリットは特に無いように思います。
個人の趣向としてパラメタを調整することでTiledDiffusionが最適という場合もあると思いますが、標準的な使い方では明確に有効性を示すのは難しいといえるでしょう。
ただし公式ドキュメントにある通りパノラマ画像の作成や領域制御などアップスケールとは異なった観点での活用は可能なため是非インストールして色々と検証してみてください。
Ultimate SD Upscaleによるアップスケール
Ultimate SD Upscaleはimg2imgのScript機能で使用できるアップスケール拡張機能です。
インストールは下記URLから。
インストールURL:
https://github.com/Coyote-A/ultimate-upscale-for-automatic1111
Ultimate SD upscaleはNativeよりも高い倍率でアップスケールができ、特に高倍率時の処理速度が速いという特徴があります。
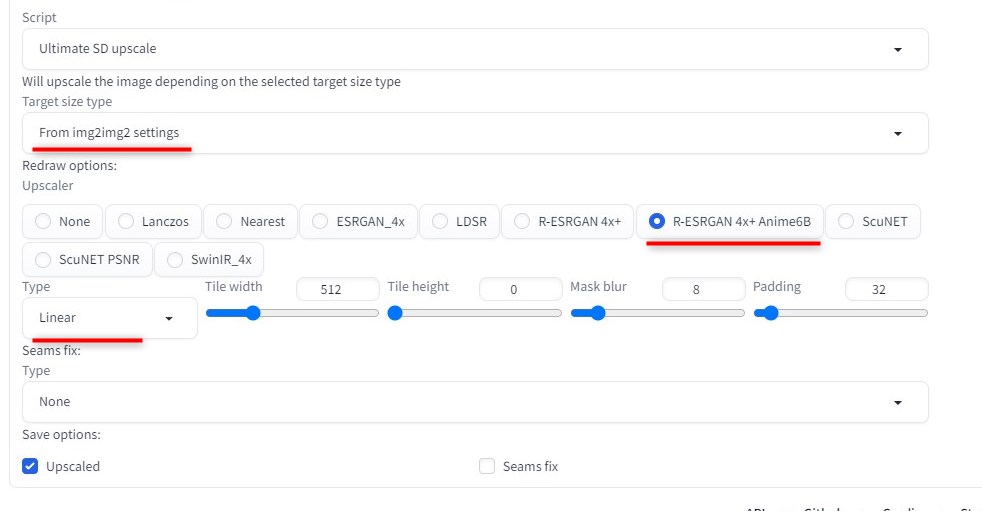
使い方ですが、まずはTiled Diffusionでのアップスケールと同様にimg2imgにtxt2imgで生成した画像を送信し、img2imgのScriptからUltimate SD Upscaleを選択してください。
次にアップスケール倍率を指定するために「Target size type」から任意のタイプを選択します。
下記はimg2imgの設定を使用するというタイプを選択していますが、どれを選択しても特に問題ありません。

Upscalerは今まで通り好みで選択してください。
Typeは3種類あり基本的にはLinearで良いですが、色の切れ目(seam)が目立つ場合にはChessタイプを選択すると改善します。
Typeの下にあるSeams fixも画像にグリッドが見えたりseamが目立つ場合には選択すると良いと言われています。
詳細は公式ドキュメントに設定例を参照してみてください。
また、img2imgの設定パラメタとしてDenoising strengthは他のアップスケール手法と比べて低めの設定をしてください。
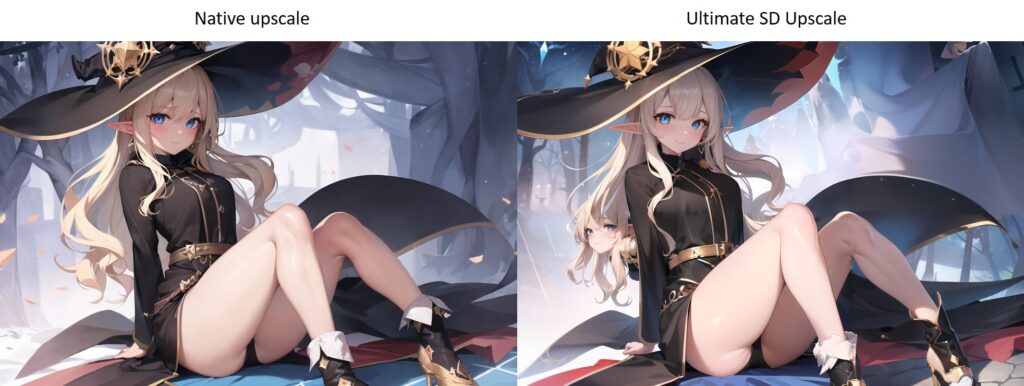
下記はDenoising strengthが0.6のNative UpscalerとUltimate SD Upscalerの比較画像ですが、明らかに右の画像はおかしいですよね。

Ultimate SD UpscalerはDenoising strengthを小さくする必要があり、あまり書き込み量を増やせない反面処理速度でメリットがあります。
下記はNativeとの処理時間比較ですが、倍率が小さいうちは逆に遅いですが倍率が大きくなるほど処理速度の優位性がはっきりとしてきます。
| 1.5倍 | 2.0倍 | 3.0倍 | 4.0倍 | |
|---|---|---|---|---|
| Ultimate SD Upscaler | 38.1s | 38.8s | 1m36.1s | 2m36.5s |
| Native Upscaler | 16.3s | 53.7 | 4m30.5s | Error |
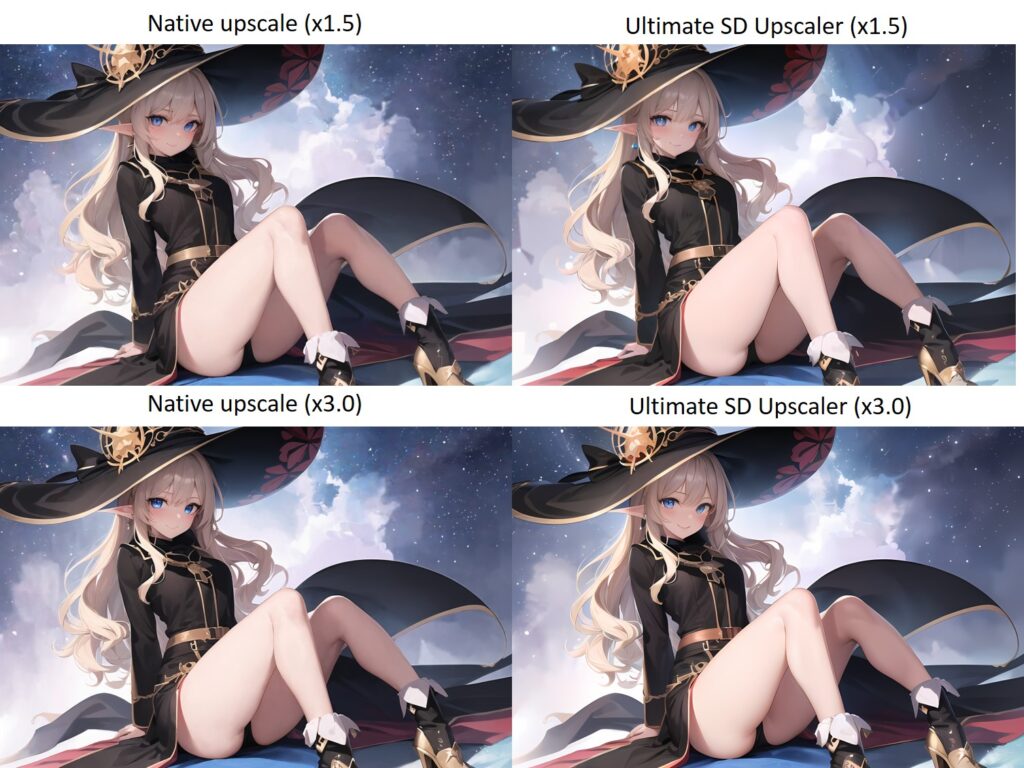
最後に、Denoising strength0.4でのスケールアップした画像の比較ですが、通常のアップスケールとほぼ変わらず品質低下無くスケールアップ出来ていることが分かります。

一部制限(Denoising strength高めはNG)はあるものの、速度と品質を兼ね備えたアップスケール手法として優秀であると言えるかと思います。
ControlNetについて
ControlNetに関しては前述した通り、アップスケールの関連拡張機能として挙げられますが、これ単体はアップスケールするものではありません。
良く使用されるものとしてControlNetには「Tile」というTypeがありますが、これは画像全体の描画を保ったまま、細部を書き直すことが出来る機能です。
そのため、アップスケールと組み合わせることで画像全体に書かれている内容はほとんど変えずに、書き込み量を増やすことが可能です。
ControlNet(Tile)使い方ですが、まずはControlNetの拡張機能をインストールしてください。
インストール方法については、TileDiffusionの解説の際に張ったリンクを参照いただければと思いますが、こちらは追加でプリプロセス用モデルのダウンロードが必要です。
詳細はリンク先または公式ページをご確認ください。
インストールURL:
https://github.com/Mikubill/sd-webui-controlnet
基本的な使い方は繰り返しになりますが、まずはtxt2imgで生成した画像をimg2imgに送信します。
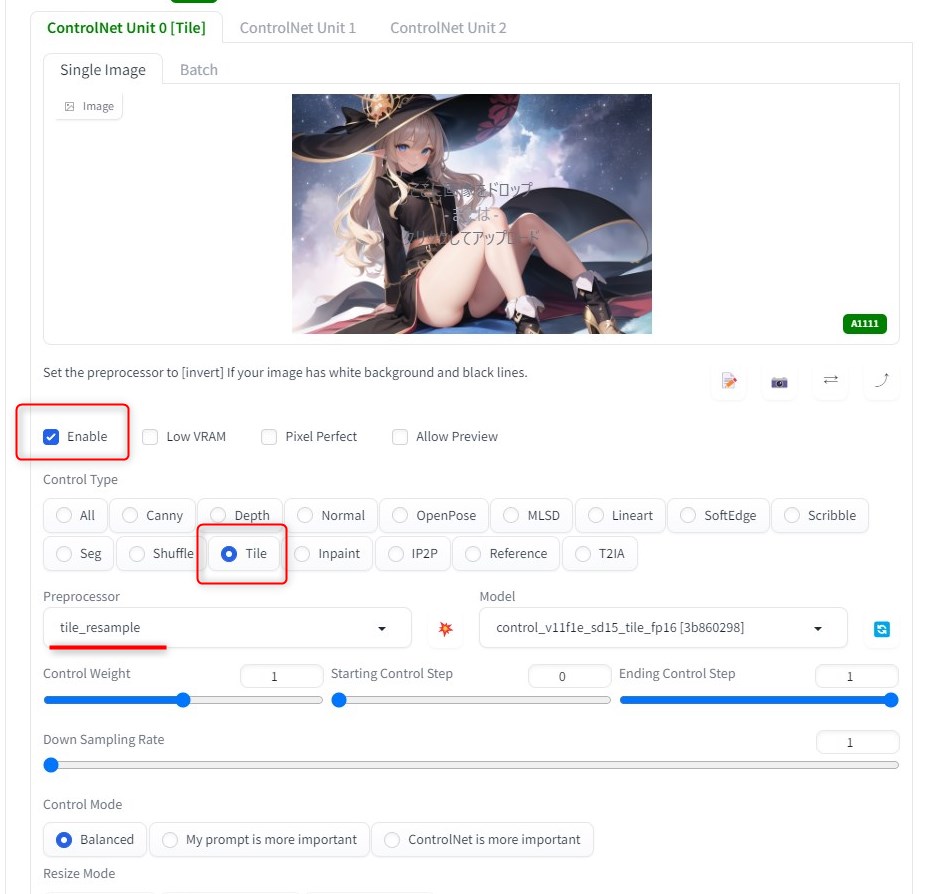
次にimg2imgのControlNet機能を開き、下記画像のように「enable」と「Tile」にチェックを入れます。
後はPreprocessorを選択しますが、とりあえずはデフォルトで構いません。
設定したら後は、「Generate」ボタンを押して画像生成してください。
ちなみに、このときControlNetのimage欄はtxt2imgからの連携で自動設定されるため、改めて参照画像を設定しなくても問題ありません。

このControlNet(tile)を使用してアップスケールすると、前述した通り構図は変えずに書き込み量を増やす(Denoisingを強める)ことが出来ます。
例えばアップスケールとしてNative UpscalerとControlNetを組み合わせた結果の例(倍率1.5)が下記です。

通常Denoising strengthが強い値でアップスケールすると描画が大きく変わり、1.0とかでは全く異なる画像が出力されてしまいます。
それに対して、ControlNet(Tile)を使用したアップスケールでは全て人物描写は書き込みは増えているものの、ポーズなどは変化ありません。
これを利用することで書き込み量だけを増やして画像品質を向上させることが可能です。
ただし、画像を比較すると分かる通り若干色味などが変わってしまっています。
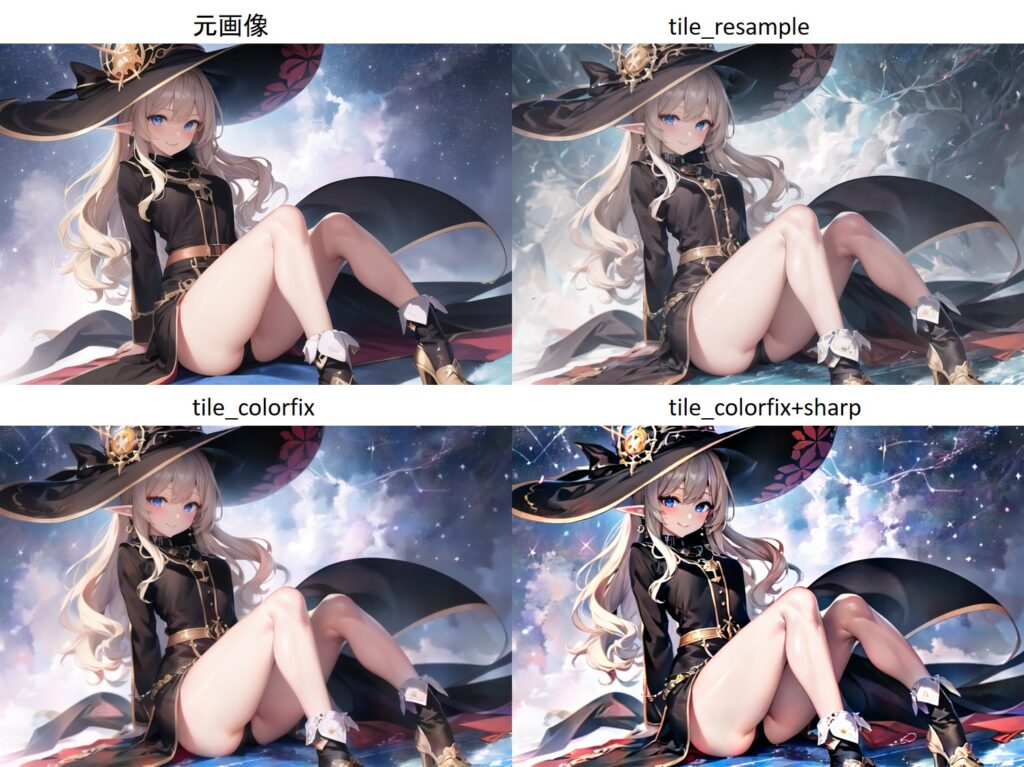
あえて色の変化を持ち味にするのもありですが、ControlNet(Tile)ではこれらに対処するため以下の3つのプリプロセッサが実装されています。
- tile_resample
- tile_colorfix
- tile_colorfix+sharp
それぞれ、印象の異なる出力画像になるため、出力したい画像の雰囲気に合わせて選択するのが良いでしょう。
下記が元画像とそれぞれのプリプロセッサで出力した画像の比較です。

tile_colorfixでは色味が元画像をちゃんと再現しているのがわかります。
tile_colorfix+sharpではさらにコントラストが強めにかかっており、シャープな雰囲気にしてくれています。
最終的にどれを選択するかは好みで決定する感じで良いかと思います。
最適アップスケール方法の検討と実践
各種アップスケールに関する機能や使い方について理解し、それを組み合わせて理想的な画像のアップスケールをするにはどうしたら良いのか考察していきたいと思います。
何を理想とするのかは人それぞれですが、今回は実験として下記要件を出来るだけ満たすことを考えます。
- 高画質化
- 元画像を大きく変化させない
- 画像生成時間の最適化
まず一つ目は必須要件として高画質化です。
そもそも何故アップスケールしたいかというと、細部の書き込みを増やすことでより画像品質を向上させたいからですよね。
(イラストのテクニック的には背景の書き込みは増やさず主題のみ高精細化させるなどありますが、ここではそれは考慮しません)
そのため、極力細部の書き込みが増えるようにアップスケールすることを考えます。
二つ目に元画像を大きく変化させないということです。
これは3つめの時間にも関係しますが、アップスケールの使い方としては一度txt2imgで作成したお気に入りの画像の品質を向上させたいという用途があります。
つまり人物のポーズや全体の構図などが変わってしまうと、せっかくの元画像の価値がなくなってしまいます。
そのため、全体の雰囲気は変えずに細部の書き込みを増やしたりすることを考えていきます。
3つ目は時間の最適化です。
GPU性能が良く大量に短時間で画像が生成できるのであれば、複雑なことは考えずにHires.fixなどで4K画像などを生成し、後からお気に入り画像を選べば良いです。
しかし、大抵の場合短時間で大量に作成するのは難しく、極力無駄なGPU処理時間は無いようにしたいですよね。
そのため上記1と2の要件を達成するための制約事項として、極力無駄な時間が発生しないような方法を考える必要があります。
Upscale手法の選定
Upscale機能(+組合せ)の選定
まずは最適なアップスケールの機能を選びたいと思います。
検証パターンとしては以下の6つです。
- Native upscale
- Native upscale + ControlnetTile
- Tiled Diffusion
- Tiled Diffusion + ControlNetTile
- Ultimate SD Upscaler
- Ultimate SD Upscaler +ControlNetTile
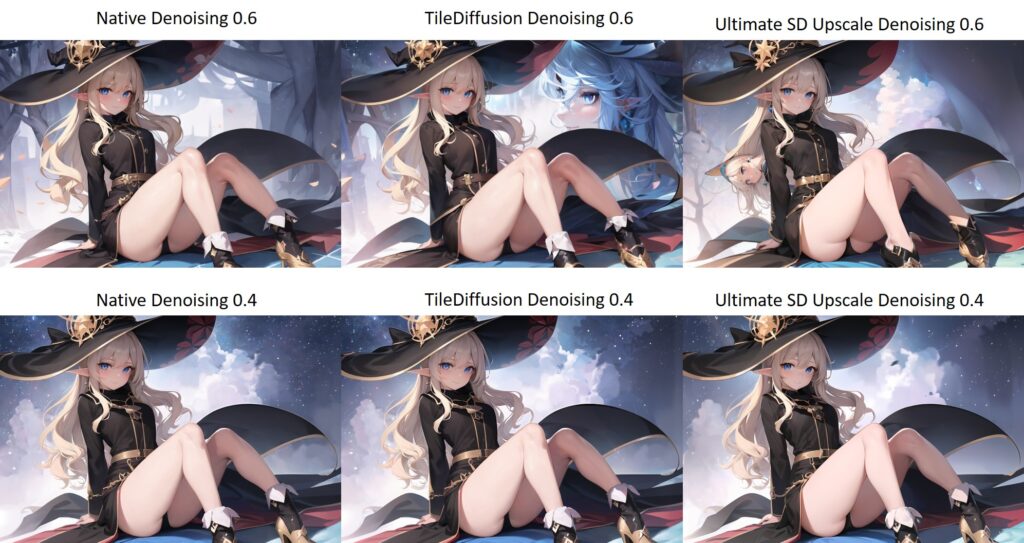
まずはControlnetなしでの各種アップスケールの比較です。
比較のための各種パラメタは下記の通りです。
- Step数: 20
- Denoising: 0.4,0.6の2パターン
- 倍率: 2倍(768×512→1536×1024)
- upscaler: R-ESRGAN4x+Anime6B
生成元画像は下記の通り、星空+雲っぽい背景に魔法使いっぽい服装の女の子が座っているイラストです。

とりあえず各種パターンで画像を生成し比較してみましょう。

結果としてはDenoising strengthが高い(0.6)とTileDiffusionやUltimate SD Upscalerでは人物描写が増えてしまい微妙が画像になってしまいました。
逆にDenoising strengthが低い(0.4)場合、どの画像もあまり書き込みに変化がなく高精細化という観点だとあまり役に立っていないと言えます。
NativeアップスケールのDenoising0.6でも背景描画が大きく変わってしまっており、出来れば避けたい結果画像と言えるでしょう。
やはりControlNet(tile)による元画像の描画維持効果は必要になってきそうです。
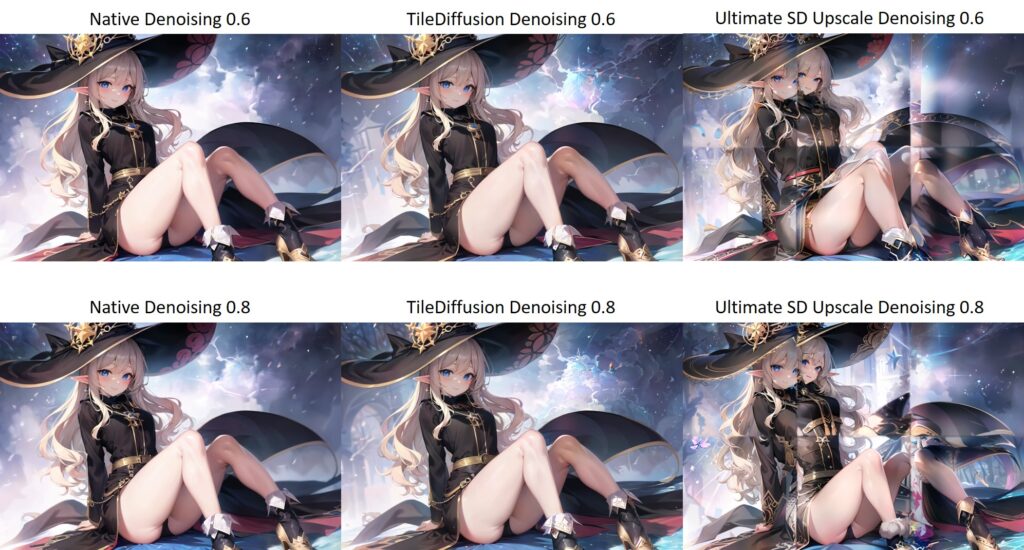
それでは次にControlNet(Tile)と各種アップスケール機能を組み合わせた結果を比較していきたいと思います。
ControlNet(tile)の各パラメタは以下の通りに設定しています。
- Preprocessor: tile_colorfix+sharp
- ControlWight: 0.6
- Starting/Ending Control Step: 0,1(default設定)
- Variation: 16
- Sharpness 0.6
tile_resampleでは色味が変わってしまい、colorfixでは若干エッジがぼやけがちになるためtile_colorfix+sharpを選択しました。
さらにtile_colorfix+sharpではコントラストが強すぎてしまい元画像と大きく雰囲気が変わってしまうためwightやvariationを下げて調整しています。
この設定でDenoising0.6と0.8でそれぞれ画像生成した結果が下記です。
(0.4はControlNetを使用しなくてもあまり描画が変わらないため省略)

このうちUltimate SD Upscaleについては設定パラメタの組み合わせがあまり良くないせいか、タイルが完全に分割された状態となってしまいました。
ちなみにControlNet+Ultimate SD Upscalerの組み合わせ自体は、公式ドキュメントでもサポートしているとの記載があるので可能です。
Now ControlNet 1.1 can support almost all Upscaling/Tile methods. ControlNet 1.1 support the script “Ultimate SD upscale” and almost all other tile-based extensions. Please do not confuse “Ultimate SD upscale” with “SD upscale” – they are different scripts. Note that the most recommended upscaling method is “Tiled VAE/Diffusion” but we test as many methods/extensions as possible. Note that “SD upscale” is supported since 1.1.117, and if you use it, you need to leave all ControlNet images as blank (We do not recommend “SD upscale” since it is somewhat buggy and cannot be maintained – use the “Ultimate SD upscale” instead).
https://github.com/Mikubill/sd-webui-controlnet#support-for-almost-all-upscaling-scripts
NativeのアップスケールとTileDiffusionのアップスケールについては、どちらの結果も良好であると言えるでしょう。
ここは好みで選べば良いかと思いますが、公式ドキュメントでは上記引用にある通りTile Diffusionがおススメのようです。
ただし処理速度の観点ではNative upscaleのほうのが優位性がありました。
| Native upscale | Tile Diffusion | Ultimate SD Upscale | |
|---|---|---|---|
| 処理時間(20steps) | 1m13.6s | 1m51.6s | 1m7.5s |
そこまで画像品質に差異もなく、全体的な画質も良好のため今回はNative upscaleを選定したいと思います。
最適パラメタの検証
ControlNet(Tile)+Native Upscaleを使用した場合に、最も画像品質がよくなるように、upscaleで重要なDenoisingとstepsの二つについてもう少し細かく検証したいと思います。
Denoising strengthの調整
Denoising strengthは画像の修正量を決める重要なパラメタです。
0.4から1.0まで0.2ずつ変更してどのような違いが発生するのか確認してみましょう。
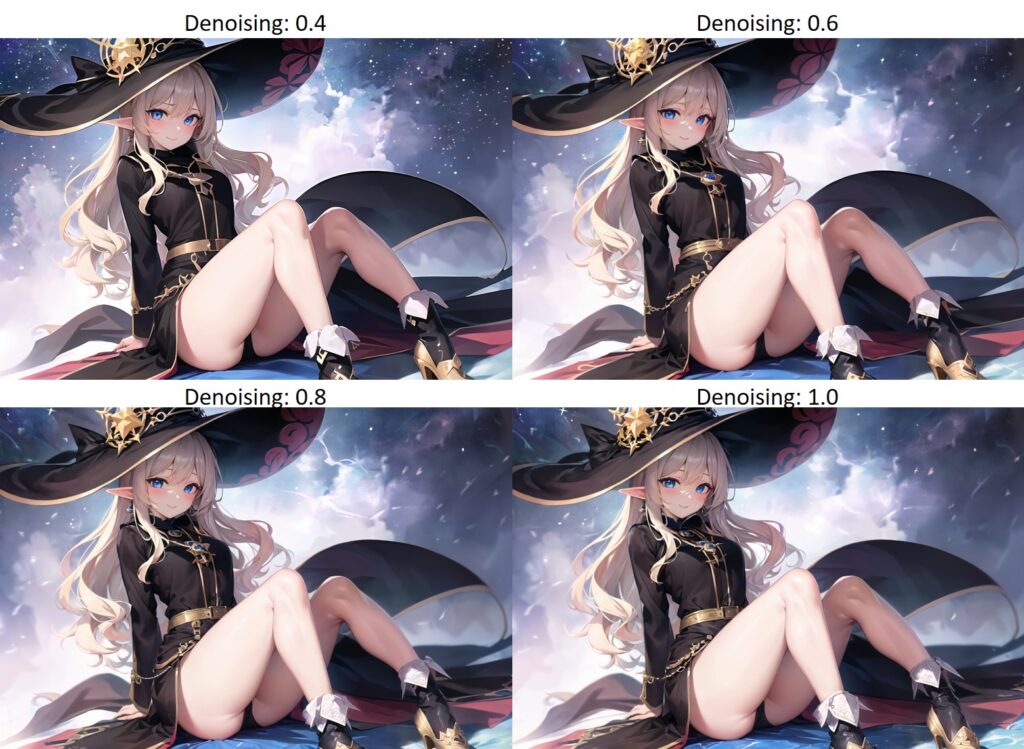
下記は先ほど選定したNative upscale+ControlNet(tile)でのDenoising比較結果です。

0.4は元画像から書き込みにあまり変化がないのに対して、0.6以上は顔や服の装飾などに書き込みの追加があります。
0.6と0.8はあまり変わらないようにも見えますが、拡大すると目や装飾のdetailに若干の差があり、好みで選んでも良いかなと思います。
また1.0でも画像の品質的には問題ありませんが、あまり極端な値も避けたい部分があるため、間の0.8あたりが今回の画像では最適のように考えられるでしょう。
steps比較
最後に上記の選定結果に加えSteps数を一応比較しておきます。
Steps数については20前後がちょうどよく、それ以上は処理時間に対してあまり効果がないと言われています。
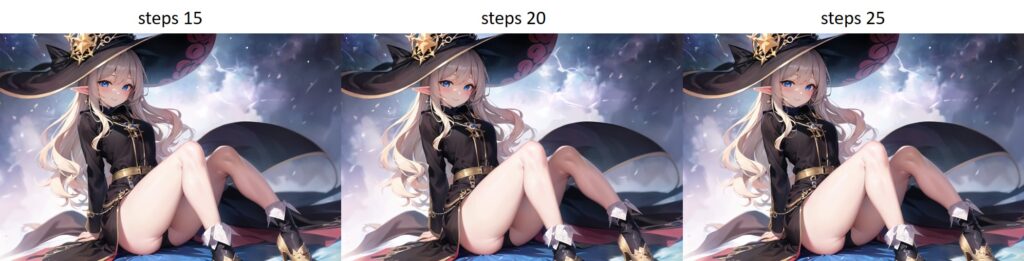
以下は、Denoising strength0.8でえStep数を15,20,25に設定した結果画像です。

ぱっと見は正直どれも同じような感じです。
処理時間については以下の表になりました(簡易検証のため測定は1回のみ)。
| steps 15 | steps 20 | steps25 | |
|---|---|---|---|
| 処理時間 | 1m5.4s | 1m15.5s | 1m39.8s |
今回の画像ではstep15でも十分ですが、steps20でもsteps15と比べて10sec程度の違いしかないためsteps20がやはり丁度よさそうです。
効率的なアップスケール手順
最後に選定したアップスケール手法を用いて効率の良いアップスケール手順について記載したいと思います。
もちろん目的や各々の考え方などに応じてやり方は様々だと思うので、唯一の正解というのはありません。
あくまで色々ある手順の中の一つについて紹介しているぐらいの感じで参考にしていただければと思います。
大まかなアップスケール手順は以下の通りです。
- txt2imgで画像を複数枚生成
- 生成した画像からアップスケールしたい画像を選定
- img2imgのbatch機能で一括アップスケールを実行
- extrasのbatch機能でスケールアップを実行
手順のポイントとしては極力一括で画像生成を行い、手作業での操作時間を減らすことです。
アップスケールは倍率にもよりますが時間がかかるケースが多いため一枚一枚アップスケールすると付きっきりで作業しなくてはなりません。
ある程度まとめて処理できるようになると、画像生成中は別作業に集中できるなど効率的な画像生成が可能となります。
txt2imgで画像を複数枚生成
まずはtxt2imgで複数枚画像を生成します。
同じプロントで複数枚生成するのも良いですし、DynamicPromptsなどを利用して異なるパターンの画像を生成するのもありです。
とにかく、画像生成はシード値によって出来の良さがある程度ランダムになってしまうため、目的の画像が生成できるようにまずは多くの画像を生成してしまいましょう。
DynamicPromptsについては下記記事も参考にしてください。
生成した画像からアップスケールしたい画像を選定
ある程度の量の画像が生成できたらアップスケールする画像を選定します。
GPU性能が高く時間の余裕もある場合には、全ての画像をアップスケールしても良いかもしれませんが、非効率であり多くの場合ではそれは時間の無駄でしょう。
そのため一旦画像を一定量生成し、そこから出来の良い画像を選定してください。
選定した画像は別ディレクトリを作成しそこにまとめてコピーし配置してください。
次の工程でimg2imgのbatch機能で一括処理をするため、これがその入力ディレクトリになります。
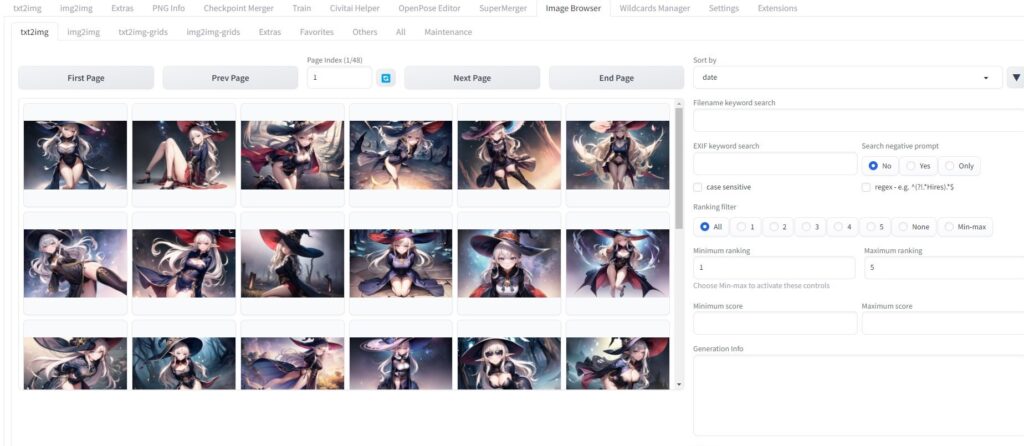
画像の選定には画像ビューワを使用するのが便利です。
IrfanViewなど定番の画像ビューワを使用するのも良いですが、StableDiffusionの拡張機能にも専用のビューワがリリースされています。
有名なビューワ拡張機能はImages-browserというもので、StableDiffusionWebUI上で閲覧や削除、ランク付けなど便利な機能が付いています。

インストールURL:
https://github.com/AlUlkesh/stable-diffusion-webui-images-browser
img2imgのbatch機能で一括アップスケールを実行
アップスケール用として画像をディレクトリにまとめたら、img2imgのbatch機能で一括アップスケールをします。
まずはじめにtxt2imgで生成した画像を「send to img2img」で送信しメタ情報を連携し、img2imgのプロンプト情報のみ削除してください。
img2imgではbatch機能を使用するためtxt2imgの情報を連携する必要はないのですが、通常のimg2imgで必要な情報が欠けていると正常に動かない場合があります。
そのため念のため連携しておくことをお勧めします。(WebUIのバージョンによってはこの工程は不要な可能性もあります。)
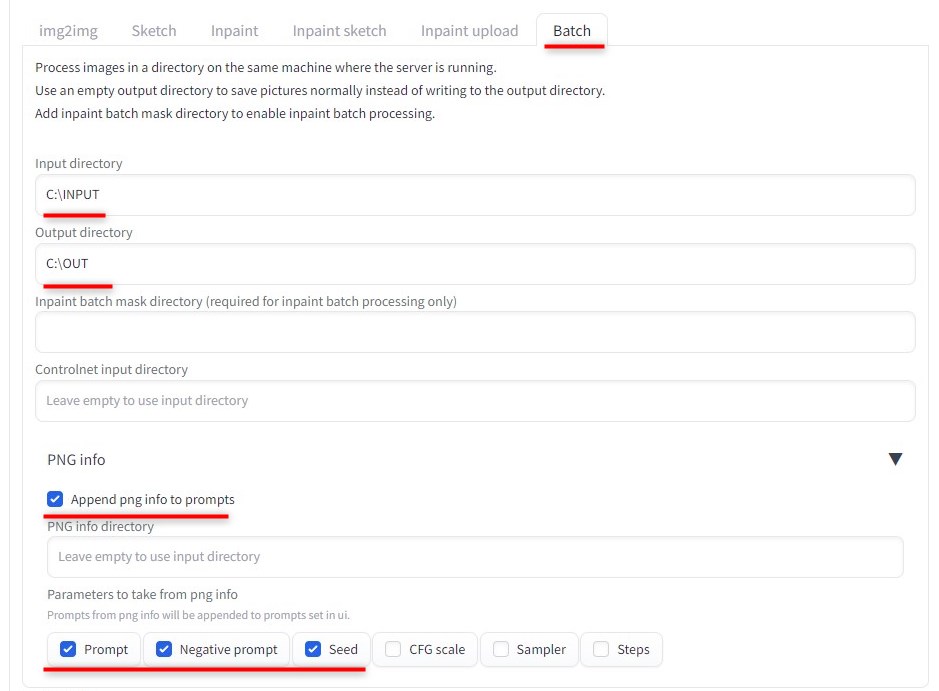
次にimg2img画面でBatch機能を選択し、入出力ディレクトリを指定してください。
入力ディレクトリは先ほど画像をまとめたディレクトリパスで、出力ディレクトリは任意のパスを指定してください。(事前にフォルダは作成しておいてください)
PNG infoは「Prompt, Negative prompt, Seed」にチェックを入れます。
上記の設定をすることで入力ディレクトリの各画像からtxt2imgで使用したプロンプトやSeed値を使用してimg2imgが実行されます。

最後にスケールアップの設定をします。
設定個所の一つ目はアップスケーラの設定です。
サンプルメソッドやSteps、Denoising strengthなど下記赤線の部分を設定してください。

二つ目はControlNetの設定です。
ControlNetについてもBatch機能があるため、Batchタブを選択しControlNetTileの各種設定パラメタを指定してください。
主な設定個所は下記の赤線部分です。

上記の設定が完了したら「Generate」ボタンを押すことで一括画像生成が実行され、指定した出力ディレクトリにアップスケールした画像が出力されます。
extrasのbatch機能でスケールアップ
最後にextrasのbatch機能でスケールアップを実行します。
extrasのスケールアップはimg2imgなどのスケールアップとは異なり、生成AIを使用しない従来からあるスケールアップです。
そのため書き込み量などは変わりませんが、短時間で4K画質や8K画質などの超高画質画像を生成することが出来ます。
GPU性能や時間的な余裕があれば最初からimg2imgで4K,8K画質を生成することが出来ますが、多くの場合はimg2imgで4倍以上のスケールアップは時間がかかります。
そのため、ある種の妥協にはなりますが単純な手法でのアップスケールをすることで対応しようというものです。
もちろんこの場合、書き込み量は増えないものの高画質化することでエッジがシャープになりより鮮明化されることで画像品質は格段に改善されます。
下記はimg2imgで2倍にアップスケールした画像とそれをextrasで2倍にアップスケールした画像の比較です。

最低でもフルHD(1920×1080)以上にしておくとPCなどで見たときに違和感なくきれいに感じるかと思います。
上記の手順で画像生成することで、元画像を崩さずに書き込みやエッジの鮮明さなどをクリアにした高精細画像が簡単に生成することが可能です。
まとめ
本記事ではStableDiffusionWebUIで実行可能なアップスケール手法について拡張機能を含めた複数のやり方の解説や比較検証を行いました。
それぞれの手法について特徴を改めて整理すると以下の通りです。
| メリット | デメリット | |
|---|---|---|
| Native upscale | 使いやすい | 構図が変わりやすい |
| Tile Diffusion | VRAM削減 パラメタによる カスタマイズ性が高い | 構図が破綻しやすい (人物増えやすい) |
| Ultimate SD upscale | 処理速度が速い | 構図が破綻しやすい (人物増えやすい) |
| Native upscale + Control(Tile) | 使いやすい | – |
| Tile Diffusion+ Control(Tile) | VRAM削減 パラメタによる カスタマイズ性が高い | Native+ControlNet(tile)より 処理速度が遅い |
| Ultimate SD upscale+ Control(Tile) | ー | バージョンやパラメタの問題か画像が破綻する |
基本的には各種アップスケーラはControlNet(tile)と併用しないと構図が変わりやすいというデメリットがあります。
おススメはNative +ControlNetかTileDiffusion+ControlNetの組み合わせのどちらかです。
前者(Native)のが処理速度が速く使いやすいですが、後者(TileDiffusion)も細かなパラメタ制御ができるため使いこなせると非常に強力です。
また、Native upscale+ControlNetの組み合わせで効率的なアップスケール手順について、解説を行いました。
極力作業が楽になるように各種バッチ機能の活用方法を提案しており、ベストプラクティスの一つになっています。
拡張機能や各種機能の活用方法は今後も増えていくことかと思います。
生成された画像の良し悪しなども人によって異なるため、是非色々とご自身で試してみて自分なりの最高の手法というのを見つけてみてください。
StableDiffusionWebUIをまだインストールしていないという場合には、是非下記を参考に導入して楽しんでください。








