- 画像生成AI(StableDiffusion)で手の破綻のない画像生成方法
こんにちは、「学びが人生を豊かにする」をテーマに本日は「画像生成AIにおける手の描画改善方法」についてです。
画像生成AIは簡単に美しい画像を作成できる一方大きな弱点があります。
少しでも触ったことがある人は共感してもらえるかと思いますが、手の描画がなかなか上手くいかないということです。
せっかくモデルやプロンプトなどを試行錯誤して良い画像が作成できる設定を構築しても、手だけが崩れてしまったりすると非常にもったいないですよね。
最新の画像生成AIモデル(SDXLなど)がリリースされて多少なりとも改善していってはいますが、相変わらず苦手であることは変わりません。
一方で拡張機能をはじめとして、こうした手の描画改善手法というのも盛んに提案されています。
本記事では大きな課題でもある画像生成AIの手の描画に対して、どのように弱点克服していければよいのか各手法について紹介していきます。
それぞれの技術について基本的な使い方から導入や適用の簡便性、効果の大小など解説していくので参考にしていってください。
なお、本記事では以下を検証の前提条件となります。
使用する環境やモデルなどによって結果などは異なりますので注意してください。
- 環境: Windows11(ローカル)
- Base Model: SD1.5
- UI: StableDiffusionWebUI(v1.5)
- GPU: GeForce RTX3060
- model: 自作マージモデル(2D系)
手指の破綻がない画像を生成するには
画像生成AIで手が崩れていないきれいな画像を作る方法について、どのようなやり方があるのか解説していきたいと思います。
StableDiffusionWebUIを使用した画像生成AIで手の崩れを防ぐ基本方針は恐らく以下の3パターンでしょう。
- プロンプトやモデルを工夫する
- 個別に修正または指定する
- 手を見せない工夫をする
一つ目はプロンプトやモデルを工夫するということで、例えばネガティブプロンプトに「extra fingers」などと入れて指の本数の多すぎを防ぐなどです。
また、手の修正に特化した追加学習などを用いる方法もあります。
この方式のメリットは導入が簡単であり、手軽に何枚でも画像生成が出来るという点です。
二つ目は個別に修正や指定をする方式で、例えば生成後にimg2imgで書き直したりです。
拡張機能を利用することで狙った手を描くなどもあり、プロンプトなどに比べてハードルは上がりますが、しっかりとした結果をもたらしてくれます。
最後はちょっとイレギュラーですが、そもそも手を見せないようにすることで対応しようというものです。
特定のポーズしか取れないなど使用用途は限定的ですが、見えなければ問題も起こらないため、選択肢としては意外と強力だったりします。
プロンプトやモデルの工夫
プロンプトやモデルの工夫をするという方針では、主に以下の手法がメジャーです。
- ネガティブプロンプトの活用
- embeddingの活用
- loraの活用
いずれの方法もプロンプトや追加学習ファイルを配備するだけで適用できるため、非常に手軽なのがメリットです。
一般的にあまり効果が大きいとは言えないものの、手軽でもあるためとりあえず試してみても良いかもしれません。
これらの手法の最大のメリットはタイムパフォーマンスが良いという点です。
事前にプロンプトやモデルの導入さえしておけば、後は10枚でも100枚でも画像生成をAIにお任せでOKです。
ネガティブプロンプトの活用
ネガティブプロンプトでの対策
ネガティブプロンプトは最も初歩的な手の崩れ対策の一つです。
正直なところ意味があるのか微妙なラインですが非常に有名でもあります。
特にネガティブプロンプトとしてお守り代わりに以下のようなプロンプトを多少なりとも入れている人が多い印象です。
bad hand, bad digits, fewer digits, missing digits, extra digits, bad fingers, fewer fingers, missing fingers, extra fingers, bad anatomy, mutated hands, malformed hands, liquid fingers
「少ない指」や「多い指」をネガティブプロンプトに入れることで、正しくない指の描画をしないようにする効果を狙っています。
大きなデメリットも特にあるわけでもないので、まずはこれを試してみても良いかもしれません。
ただし、そもそも正しい指自体をAIが理解できないから問題なのに、「少ない指」を描かないように指示するのが効果があるかというと微妙な気もしますね。
ちなみに余談ですが、上記の例の英単語でdigitsは5指を意味しfingersは親指を除いた4指を意味するものだそうです。
ネガティブプロンプトで手の崩れを防ぐ方法
ネガティブプロンプトの使い方は改めて説明するほどでもありませんが、単純に上記のプロンプトをネガティブプロンプトに入力してください。
「悪い手」や「少ない指」などを意味する単語を入力すればよいですが、特別に効果的なプロンプトも特にありません。
全てを入力する必要もないため上記のプロンプトのうち好みのプロンプトを試してみてください。

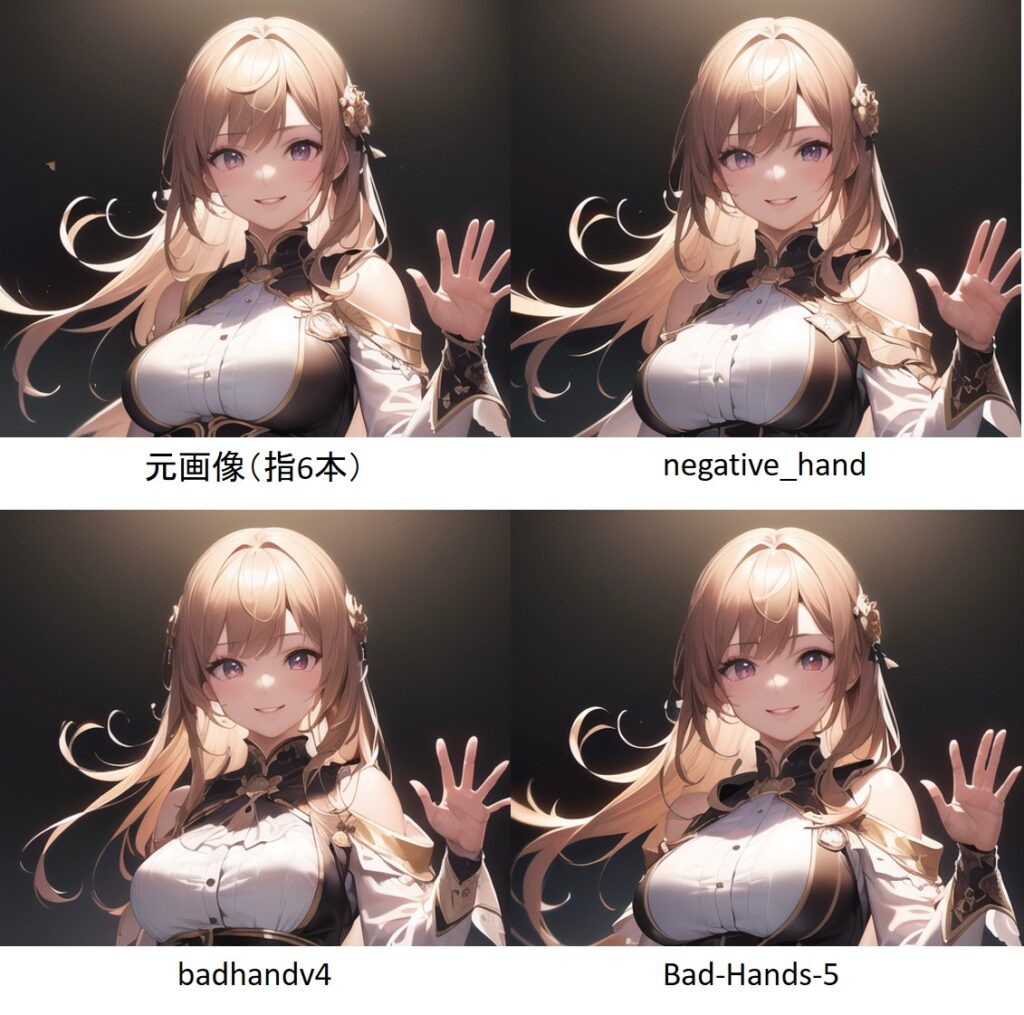
また上記の例では上手く手指が修正されていますが、必ずしもプラス効果だけがあるわけではなく、本来問題ない画像が崩れる可能性もあります。
統計的に手指が崩れる画像が少なくなることを期待してお守り代わりに入れるぐらいの気持ちが良いかもしれません。
embeddingの活用
embeddingでの対策
厳密にはちょっと違いますが、embeddingの活用もネガティブプロンプトと似たようなものです。
手の崩れを防ぐことを目的として追加学習したembeddingファイルをネガティブプロンプトに入れることで描画改善を図ります。
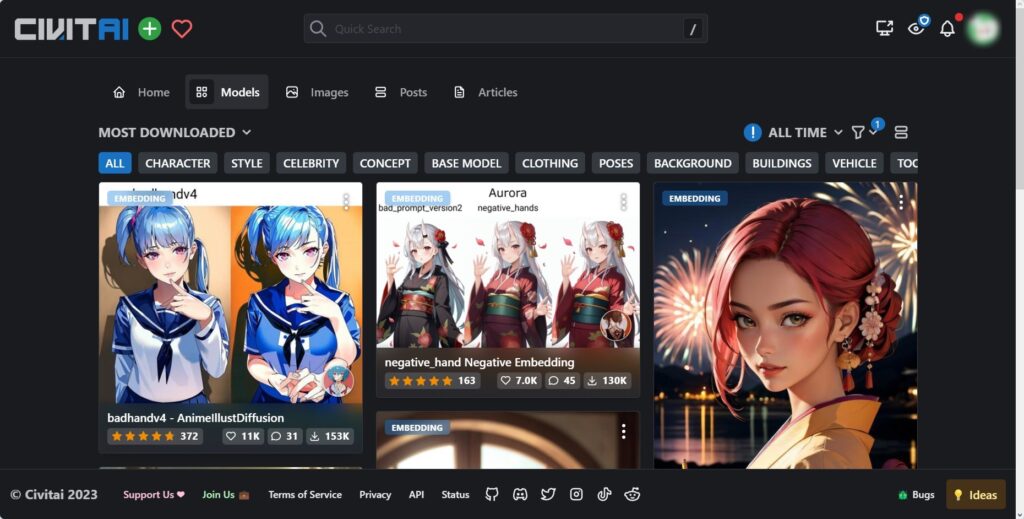
モデル共有サイト(civitai)などで検索するといくつか手修正用のembeddingが配布されており、例えば下記のようなembeddingが有名です。
badhandv4, negative_hand, Bad-Hands-5,better hands
基本的には通常のネガティブプロンプトよりもembeddingを組み込む方が効果として強力なケースが多いです。
ただしembeddingは追加学習モデルであるため、ベースとなるモデルとの相性や画像全体に対する影響力もそれなりに大きいので注意が必要です。
導入すれば手の崩れが全て解決するというほど単純なものでもないので、改善効果と悪影響を見極めるのが大事です。

embeddingで手の崩れを防ぐ方法
embeddingについてもEasyNegativeなどを使用している人は馴染みがあるので、特にやり方の説明は不要かと思います。
embeddingファイルを参照フォルダ(通常は\stable-diffusion-webui\embeddings)に格納し、ネガティブプロンプトで指定してください。

loraの活用
loraでの対策
loraの活用はネガティブプロンプトで手の崩れを防ぐのとは逆に、ポジティブプロンプトでより正しい手を描画させるという方針のものです。
こちらはembeddingよりかは配布されている追加学習モデルは少ないのですが、以下のようなloraファイルがcivitaiで配布されています。
EnvyBetterHands, QuickHand
こちらもembeddingなどと同様に学習モデルであるため、手の修正効果と画像全体への影響力のバランスが気になるところです。
場合によっては使用しているモデルとloraの階層重みづけを設定できる拡張機能(lora-block-weight)を使用して影響力の制御を検討しても良いかもしれません。
loraで手の崩れを防ぐ方法
loraの使用方法についても画像生成AIでは基本知識なので多くの人は迷わずに使用できるかと思います。
該当loraファイルを参照フォルダ(通常は\stable-diffusion-webui\models\Lora)に格納してポジティブプロンプトで指定してください。
weightなどは使用するloraの説明などを参照するか、実際にいくつか試してみて決定すると良いでしょう。
下記中央の画像は実際にloraのみをポジティブプロンプトに追加した結果ですが、単純な追加では元画像と描画内容が大きく変わってしまっています。

上記の右側画像のようにlora-block-weightを使用することである程度制御は可能ですが、それででもembeddingなどと比べると影響が少し大きいです。
loraを組み込んだ後の画像のが好みであれば別ですが、手修正のためだけにloraを使用するのは中々難しそうな印象です。
個別に修正または指定する
二つ目の方針は個別に修正や指定をするというものです。
プロンプトやモデルの工夫と異なり、生成して崩れてしまった手を修正したり、特定の手の形を指定して画像生成します。
個別に作業が必要なため大量に画像を生成するという用途には不向きですが、効果は大きいので品質重視の場合こちらの戦略がおすすめです。
この方針では主に下記の手法があるかと思います。
- img2imgで運任せ
- depth-library(拡張機能)の利用
- openpose(拡張機能)の利用
- 手書き修正
一つ目は文字通り運任せでimg2imgを繰り返して良い画像が出力されるまで画像を生成するというものです。
例えばinpaint機能で崩れた手だけをマスクして数枚から数十枚画像を生成し、上手くいった画像を選ぶなどの方法があるかと思います。
二つ目が拡張機能のControlNetで使用できるdepth-libraryを活用する方法です。
使いこなすのが多少難しいですが、複雑な手の描画をさせることもできるため、単純な手の修正という以上の活用方法があります。
三つ目がopenposeという拡張機能を使用する方法です。
こちらもdepth-libraryと同様にControlNetで動作する機能ですが、棒人間のように手の形を線で表現することで複雑な手の描画を可能にします。
最後の手段はAIはあきらめて手で加筆修正するというものです。
拡張機能の活用なども上手くいけばよいのですが、案外ControlNetで参照させる指画像の準備やパラメタの設定など大変なことが多かったりします。
機材やソフト、スキルの問題などある程度ハードルはありますが、加筆修正は最も確実な方法でしょう。
img2imgの利用
img2imgでの対策
img2imgを使用するパターンは準備が必要ないため非常に楽な方法です。
特にinpaintを使用することで手だけをピンポイントで修正することができます。
この方法の問題点は上手くいくかどうかは運任せになってしまうことです。
プロンプトやモデルがそれなりに手指の生成に強い場合は、繰り返しやり直すことで上手くいくケースも多くなると思います。
一方で構図上どうしても崩れやすい手指の場合は、いくらやり直しても無駄なケースも結構あるので使いどころ次第でしょう。
手の部分の解像度が低いと崩れやすいため、upscaleしてからinpaintを使用するなども有効です。
img2imgで手の崩れを防ぐ方法
基本的には通常のinpaintの使用方法と同じやり方で問題ありません。
まずはtxt2imgなどで画像生成し、手の崩れが発生してしまった場合はその情報をimg2imgのinpaintに読み込ませます。
通常は画像出力画面下部の「send to inpaint」ボタンをおして転送するやり方でしょう。
転送したらimg2imgタブのinpaint画面で崩れた手の部分をペンで塗りつぶしてください。
各種inpaintのパラメタを設定し、後は「Generate」で画像生成すればOKです。
一度の書き直しで上手くいくとは限らないため、「batch count」などを利用してある程度の枚数を書き直してそこから選ぶと良いでしょう。

depth-libraryの利用
depth-libraryでの対策
depth-libraryとはControlNetで利用できる拡張機能の一つです。
ControlNetではdepth map(深度画像)という奥行情報を埋め込んだ画像を使用して立体的な画像生成を補助する機能があります。
depth-libraryでは手指の各種バリエーションのdepth mapを用意し、手指の崩れた画像と組み合わせることで奇麗な手に修正をすることが可能です。

depth-libraryで手の崩れを防ぐ方法
depth-libraryは拡張機能であるため、まずは必要な拡張機能を先にインストールしてください。
関連する拡張機能などは以下の通りです。
ControlNet
ContrilNet本体
インストールURL:
https://github.com/Mikubill/sd-webui-controlnet
モデルダウンロードURL:
https://huggingface.co/webui/ControlNet-modules-safetensors/tree/main
depth-lib
画像に合わせた手指のdepth map作成補助機能
インストールURL:
https://github.com/jexom/sd-webui-depth-lib
depth mapダウンロードURL:
https://civitai.com/tag/depth%20map
※depth mapはデフォルトでも拡張機能に内包されますが、有志の作成したmapを使用することで多彩な手指を作成可能です。
拡張機能のインストール方法については、下記も参考にしてください。
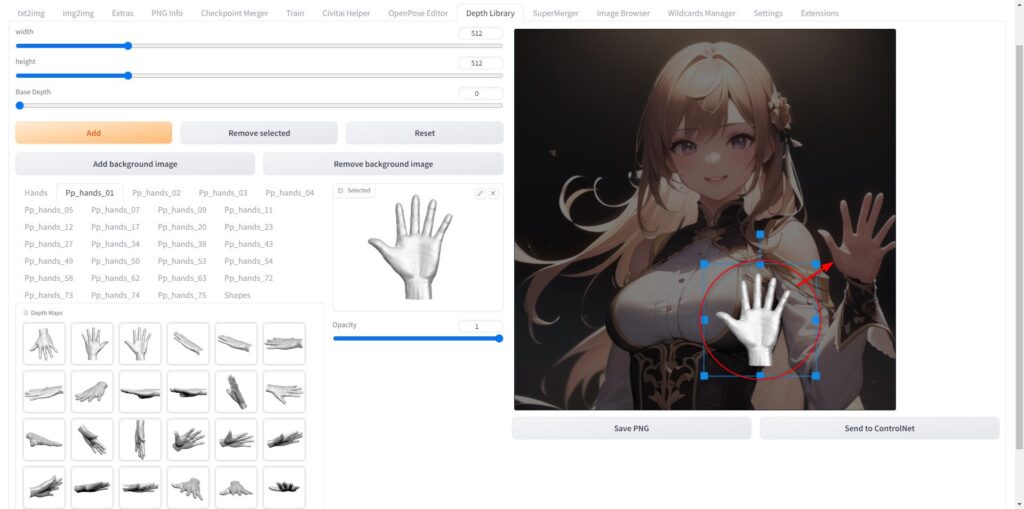
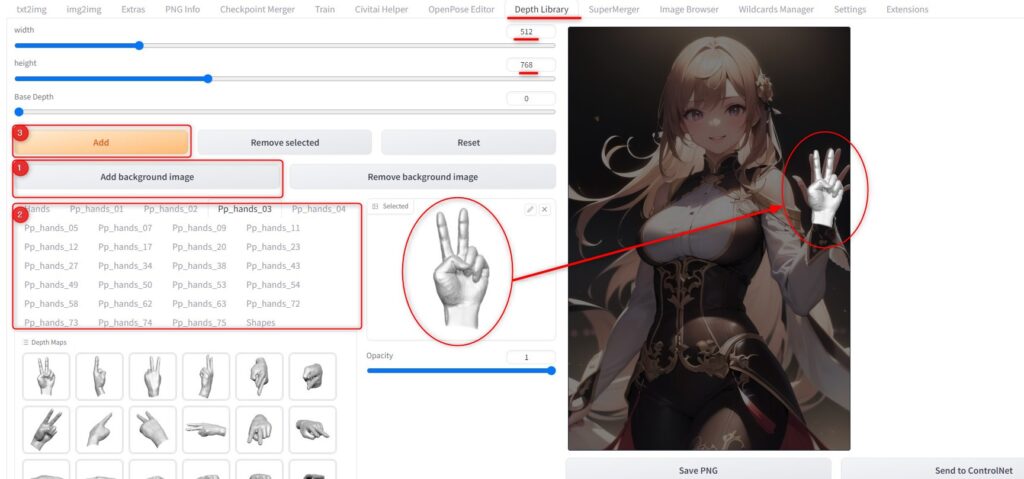
インストールが完了したらタブに「Depth Library」が表示されるので、こちらから画像に合わせたdepth mapが作成可能です。
まずは、「Add background」から修正したい手の崩れた画像を背景画像として読み込ませます。
次に手のdepth mapのプリセットから適用したい手指の画像を選択し、「Add」ボタンで画像を重ね合わせます。
最後に表示された手の画像を拡大/縮小/回転をさせて背景画像の手の部分に位置調整してください。
この状態で「Save PNG」ボタンを押すと手のdepth mapが保存でき、ControlNetで使用することが出来るようになります。
ちなみに下記画像は左手を使用していますが、右手の場合は同じ画像を拡大/縮小の要領で左右反転することが可能です。

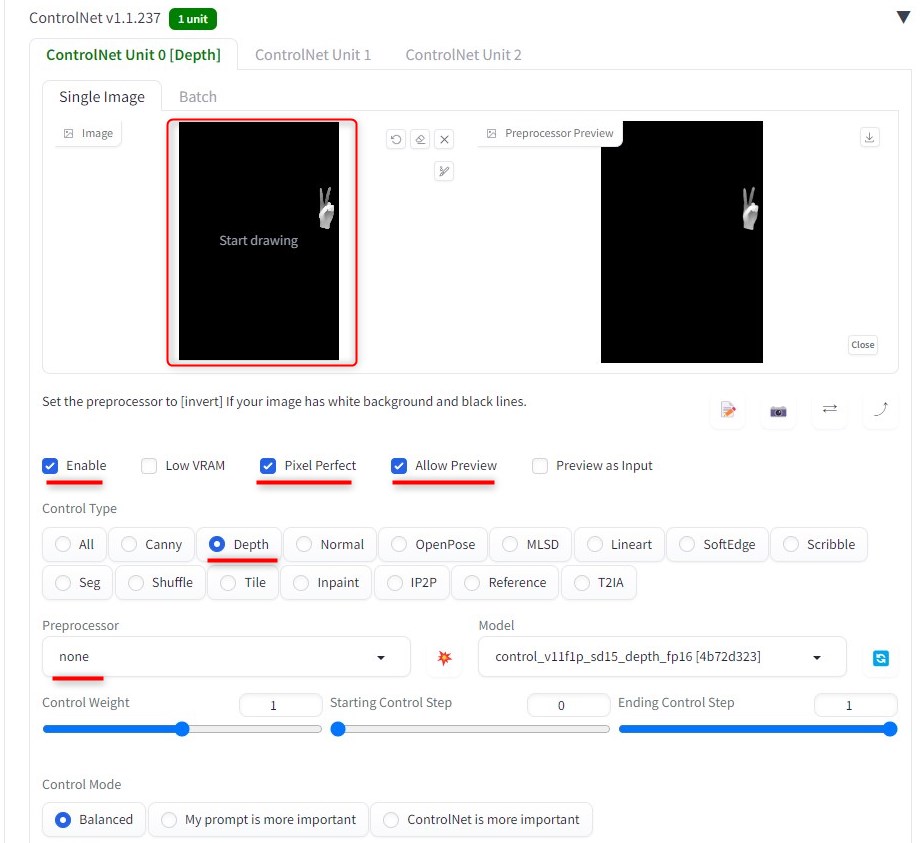
depth mapを作成したら、再度img2imgのタブに戻り保存したdepth mapをControlNetで読み込みます。
下記画像のようにControlNetの各種パラメタを設定してください。
今回ControlNet Weightやstepはデフォルトパラメタにしていますが、上手くいかない場合には適宜調整が必要になるかもしれません。

img2imgの設定は先ほどのinpaintで実施した設定と基本的に同じで問題ありません。
上記の例では手を広げている元画像をピース画像に修正しているため、念のためピースサインを示すプロンプトを追加しています。
これで再生成した画像が下記の左の画像になります。

確かに意図した通りピースサインで画像が修正されていますが、指が思ったよりも崩れてしまっています。
これはdepth mapが原因というよりも解像度の問題で低解像度の状態では画像の細部が崩れやすいという特徴があるためです。
そのため、この状態でimg2imgを繰り返しても中々改善しません。
低解像度はあまりこうした複雑な手指を描画させない方がよく、もし複雑な形状を生成したい場合は高解像度画像を使用するのが良いでしょう。
上記の右画像は右手部分だけをいったん拡大してから同じ要領でimg2imgしたもので、こちらはちゃんときれいに手指の形が描画されているのがわかります。
openposeの利用
openposeでの対策
手の形状を再現する拡張機能はdepth mapが強力ですが、openposeを使用する方法もまた効果的です。
openposeは手指というよりかは体全体の姿勢を制御することが出来るのが特徴で、手指も合わせて指定が出来るようになる拡張機能になっています。
そのため、手指の修正用というよりかは姿勢と手指の形状を合わせて指定するために利用するというのが一般的な使い方です。
しかし、手指の修正としても十分活用可能な便利な機能になっています。
このopenposeはControlNetで使用できる拡張機能ですが、これらを使いやすくする拡張機能もいくつかリリースされています。
例えば下記はopen-pose-editorという拡張機能ですが、controlNet上で参照画像の姿勢に沿ってposeの位置調整が可能です。

これらを活用することで崩れた指を修正したり手指の形を指定することができます。
openposeで手の崩れを防ぐ方法
openposeはControlNetにバンドルされている機能なので最低限ControlNetのインストールが必要です。
ControlNetをインストールすることで、体に適用できるopenposeや手指を含めたopenposefullなどが使用できるようになります。
さらに便利にopenposeを利用するには編集機能をもった拡張機能などをインストールすると良いです。
おススメの関連拡張機能等は以下の通りです。
ControlNet
ControlNet本体(必須)
インストールURL:
https://github.com/Mikubill/sd-webui-controlnet
モデルダウンロードURL:
https://huggingface.co/webui/ControlNet-modules-safetensors/tree/main
openpose-editor
openpose画像を編集する機能(任意導入)
インストールURL:
https://github.com/fkunn1326/openpose-editor
sd-webui-openpose-editor
ControlNetと連携してopenpose画像を編集する機能(導入推奨)
インストールURL:
https://github.com/huchenlei/sd-webui-openpose-editor
DWPose
画像からopenpose画像を生成する高精度プリプロセッサー(導入推奨)
インストールURL:
https://github.com/IDEA-Research/DWPose
※ControlNetのバージョンによっては標準でバンドルされており追加不要
openposeプリセット画像
openposeの参照ポーズ(骨格画像)集(任意導入)
https://civitai.com/tag/poses
※openposeはノード(点)とリンク(線)からなる画像で簡単に編集可能ですが、ポーズ集を利用するとより便利に多彩な手指画像を作成できます。
これらを使用して実際に手指を修正する手順を解説していきたいと思います。
まずはtxt2imgで画像を生成しましょう。
次に生成した画像を「send to inpaint」ボタンを使用してimg2imgに転送し、さらにimg2imgのControlNetに生成した画像を読み込ませてください。
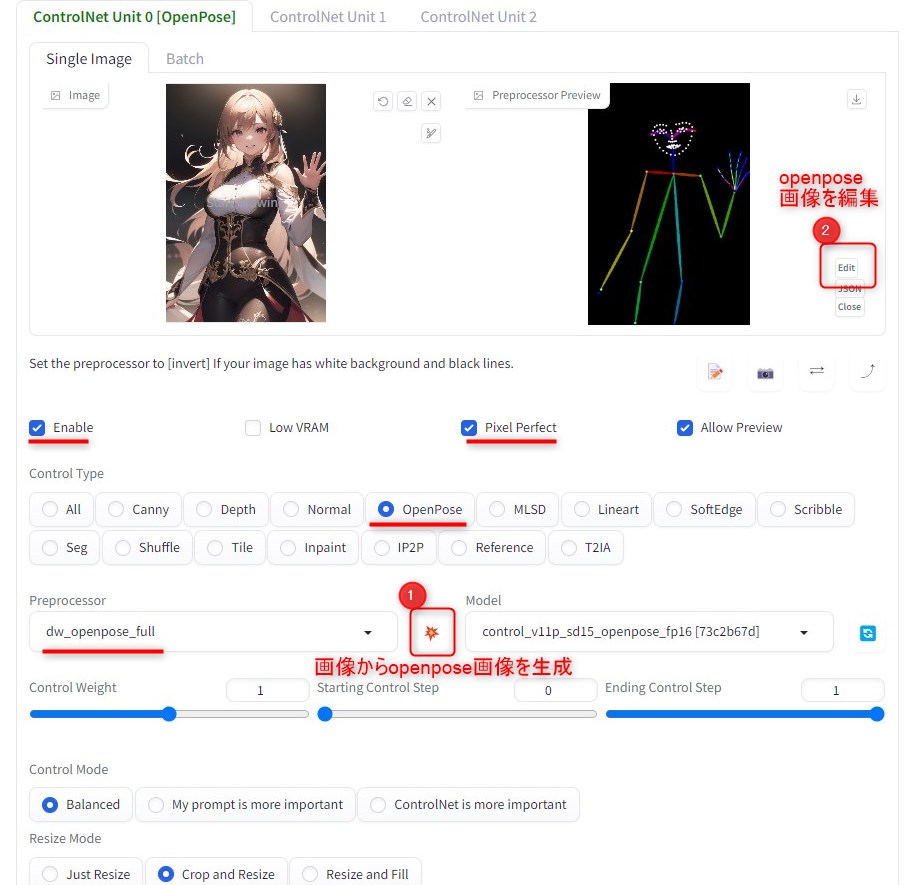
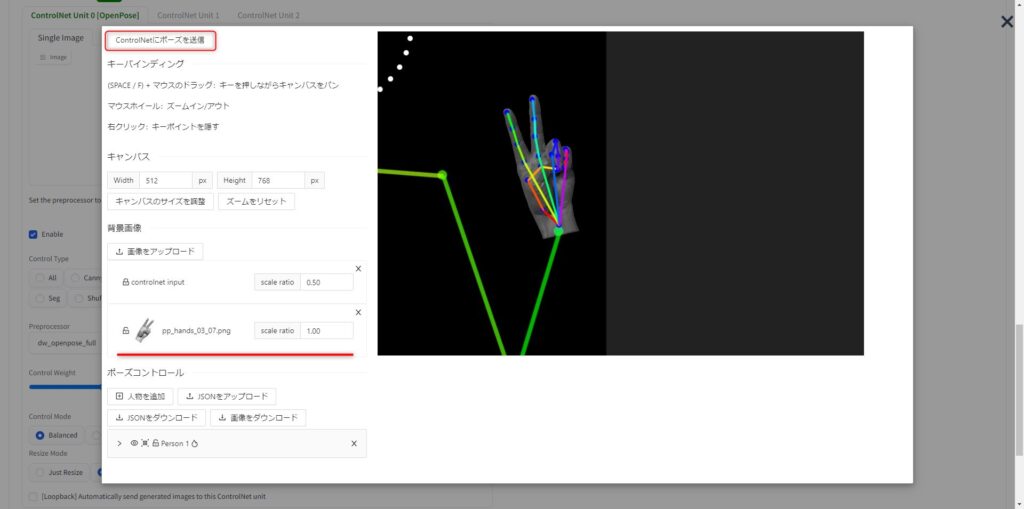
ControlNetで画像を読み込んだら下記画像のように、openposeのプリプロセッサを使用してpose画像(骨格画像)を生成します。
設定個所は下記画像の赤線部分を参考にしてください。
プリプロセッサは最近ではDWPoseの拡張機能で追加できる「dw_openpose_full」を使用すると高精度な推定が可能でおすすめです。

pose画像を生成したら、上記画像②の「Edit」ボタンを押して編集画面を起動します。
この「Edit」ボタンはsd-webui-openpose-editorの機能になるため、ボタンが表示されない場合は正しく拡張機能がインストールされているか確認してみてください。
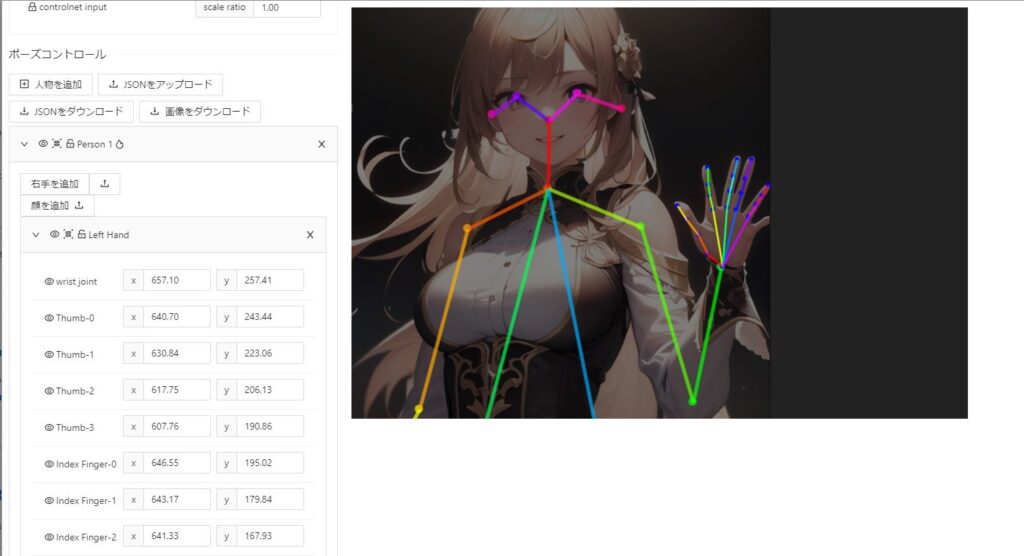
「Edit」ボタンを押すと下記画像のようにopenpose画像の各関節点をドラッグして形状を編集することが出来ます。
通常はopenposeを推定するのに使用した画像に重ね合わせて関節点の位置修正するのですが、下記は手指を異なる形状にするため別の画像をアップロードして重ねています。

手指のpose画像修正が完了したら画面左上の「ControlNetにポーズを送信」ボタンでControlNetのpose画像(骨格画像)を更新することが出来ます。
後は通常通り「Generate」ボタンで画像生成すればOKです。

手書き修正
拡張機能やinpaintを使用しても上手くいかない場合には、あきらめて手書き修正をするというのも一つの手です。
むしろ少しでもイラストに覚えがあるのであれば、手書き修正のほうのが手っ取り早いかもしれません。
あまり得意でなくても一旦手書きで修正してからimg2imgをするなどのやり方もおすすめです。
本記事はStableDiffusionに関する解説のため手書きに関しては特に深堀しませんが、手指の修正方法の一つとして選択肢に入れておいても良いでしょう。
手を見せない工夫をする
ここまで手指を修正する方法や特定の形状を指定する方法などを解説してきましたが、手を見せないというのも考え方としては知っておくと良いかもしれません。
構図や人物のポーズなどが限定されるため、あまり得策とは言えませんが紹介したいと思います。
手を隠すには主に以下のような方法が考えられます。
- 体などで手を隠す
- 手を構図の外に出す
体などで手を隠す
手を体の後ろにするポーズなどを指定することで、手を描画させないようにする考え方です。
これは基本的にはプロンプトのみで実現できる簡単な方法になります。
主なプロンプトは以下の通りです。
arms behind back,arms behind head,hands in pockets,

ちなみにhands in pocketsはポケットが必要になるためパーカー(hoodie)などのプロンプトとの併用がおススメです。
手を構図の外に出す
手を隠す以外に画面外に追い出してやるのも効果的です。
実現方法には主に以下の3パターンがあります。
- プロンプトを工夫
- openposeを活用
- トリミングする
プロンプトを工夫
一つ目がプロンプトを工夫して手を画面外に配置する方法です。
例えば以下のようなプロンプトが考えられます。
face forcus, upper body
基本的には手を下の方に配置して顔をアップするような構図にすることで手を画面外にします。
他にも手を広げたりカメラ方向に伸ばしたりする構図も考えられますが、中々上手くいかないケースの方が多い印象です。

そのため姿勢制御の観点ということでopenposeを活用するのも考えられます。
openposeを活用
openposeは手指の修正でも紹介しましたが、姿勢制御に使用することが出来るControlNetの拡張機能です。
考え方は手指の修正と基本的には一緒で画像に合わせて腕の位置を修正することで手を画面外に配置します。
手指の修正と異なる点は形状ではなく位置を修正する必要があるためinpaintによる部分修正ではなく画像全体の再生成になる点です。
そのため、手順としては以下になります。
- txt2imgで画像生成
- ControlNetのopenposeでpose画像生成
- pose画像を編集し手を画面外に配置
- Seed値など同じパラメタでControlNet(Pose)を使用して再生成
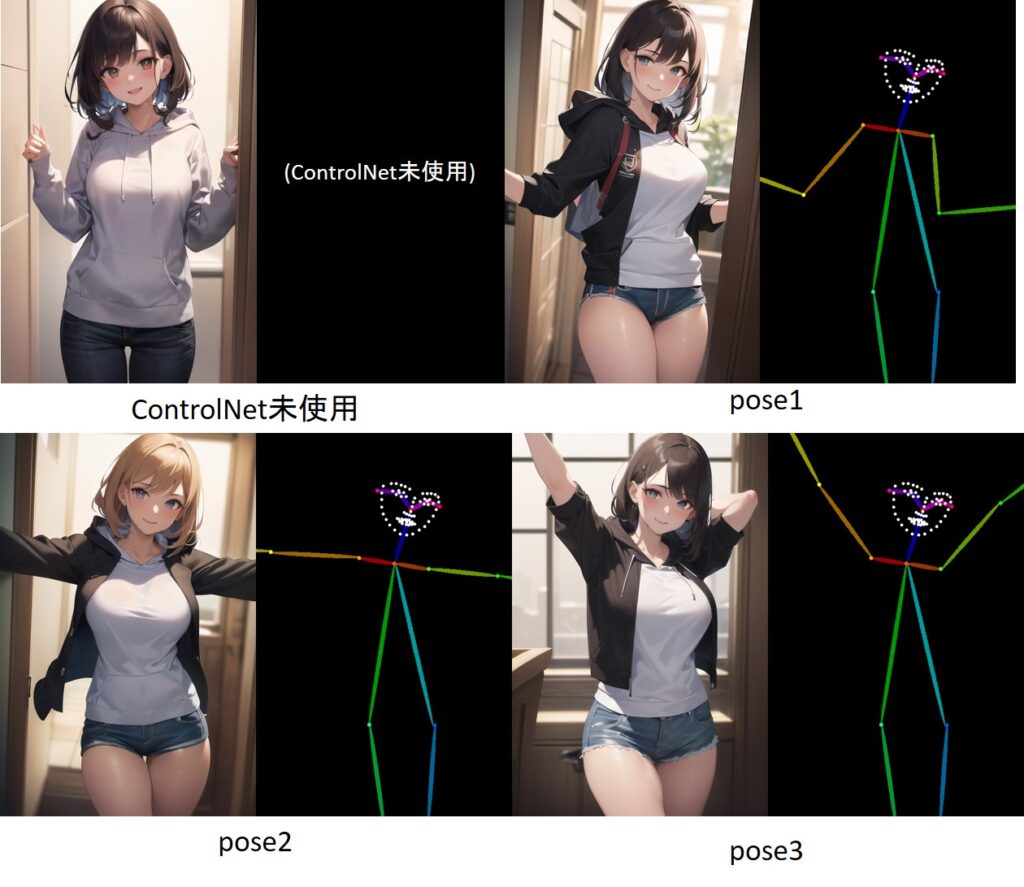
下記は同じSeed値でpose画像のみ変更して3パターン生成した比較結果です。

同じseed値であり顔や体の姿勢は同じためある程度雰囲気は類似していますが、服装や髪色などが変化してしまっています。
元の画像を正確に維持することはできませんが、同じ姿勢でseed値を変えて複数枚生成してそこからお気に入りを選ぶなどの使い方もおすすめです。
トリミングする
最後は手指が画面の端側にある場合に限定される方法ですが、生成した画像をphotoshopなどの画像編集ソフトで切り抜きする方法です。
切り抜いてから拡大するなど、多少手間はかかりますが手を修正するよりかは簡単に実現できます。
下記は上半身のみを切り抜いた例ですが、同じアスペクト比で切り抜いて拡大をしています。
拡大することで画質の粗さが通常よりも目立つため、この後アップスケールするのも一つの手でしょう。

まとめ
本記事では画像生成AIの弱点である手指の崩れを克服するためにはどうしたら良いのかを詳細に解説しました。
それぞれの手法のメリットとデメリットなどをまとめると以下です。
| 効果 | メリット | デメリット | |
|---|---|---|---|
| ネガティブプロンプト | 弱い | 手軽 | 効果が低い |
| embedding | 弱い | 手軽 | 多少の画像影響あり |
| Lora | 弱い | 手軽 | 画像影響が大きい |
| img2img(inpaint) | あり | ピンポイントで修正可 | 多少の作業コストあり |
| depth-library | 強い | ピンポイントで修正可 特定の形状指定可能 | 作業コスト大きい 技術的難易度高い |
| openpose | 強い | ピンポイントで修正可 特定の形状指定可能 | 作業コスト大きい 技術的難易度高い |
| 手書き修正 | 強い | 自由に修正可能 | 個人スキルに依存 |
| 手を隠す | 強い | 手軽 | 用途/構図が限定される |
| 手を画面外に出す | 強い | 手軽 | 用途/構図が限定される |
いづれの方法も一長一短があり、目的に合わせて取捨選択するのが大切です。
拡張機能について手指の修正以外にも活用方法が多く、特にControlNetは思い通りの画像を生成するのにほぼ必須となる機能です。
是非、色々な機能を使いこなして魅力のある画像を生成してみてください。
なおAUTOMATIC1111版StableDiffusionWebUIの導入がまだの場合は、是非下記の記事を参考にインストールしてみてください。