- StableDiffusionWebUIのinpaint機能の使い方
- inpaint機能のパラメタ設定指針
- inpaintのユースケース
こんにちは、「学びが人生を豊かにする」をテーマに本日は「StableDiffusionWebUIのinpaint機能」についてです。
画像生成AIではプロンプトから画像を生成するtxt2iimg機能や画像から画像を生成するimg2img機能が有名ですよね。
おそらく次にメジャーな基本となる機能は生成した画像の一部を修正するinpaint機能でしょう。
AUTOMATIC1111版StableDiffusionWebUIでは標準機能としてinpaint機能が備わっています。
そこで本記事ではinpaint機能について特徴やメリット、使い方など基礎的な内容について解説します。
さらにinpaint機能が有効なユースケースやちょっとした便利テクニックなどについても紹介したいと思います。
生成した画像を自分好みに修正し、より魅力的にする技術なので是非本記事が参考になればと思います。
Stable DiffusionのInpaintとは
Inpaint機能の基本解説
Inpaint機能は生成した画像の一部をマスクし、再生成することで画像を修正することが出来る画像の部分修正技術です。
AUTOMATIC1111版StableDiffusionWebUIでは標準機能としてデフォルトでinpaint機能が備わっています。
inpaintは例えば生成した画像で好みでない部分をマスクし、異なるSEED値で再生成することで微修正することが可能です。
その他にも、プロンプトを変更することで差分画像を作成したり、生成した画像の一部を異なる画像に変更したりと様々な応用が可能です。
例えば下記のように周囲の画像を変えずに、また修正した際の違和感がないように表情を変えたりすることが出来ます。

また上記の画像はリンゴを持っている手指の本数に違和感がありますよね(親指は裏に隠れているはずなので6本指がある)。
こうした状況ではプロンプトを変えずに指部分だけをinpaintすることで下記のように修正が可能です。

手指の修正に関しては下記記事にて他の技術含めて詳細な解説をしているので合わせて参考にしてください。
Inpaint機能の特徴と利点
inpaint機能は画像の部分修正が可能な技術ですが、以下のような特徴があります。
- マスク領域以外は修正しない
- マスク部分の元画像をベースに再生成できる
- 画像全体で違和感を生じさせない
一番の特徴はマスクした領域のみをimg2imgで再生成できる点です。
また、あくまでimg2imgをベースに再生成するため、マスク部分の元画像をある程度参考にすることができます。
そのためパラメタにもよりますが、修正度合いなどもお好みで調整することが可能です。
上記のような特徴のためinpaint機能の利点は以下3点があげられます。
- 質の悪い画像の修正が可能
- 差分画像の作成が可能
- 部分的に画像の追加/変更が可能
一点目の質の悪い画像の修正が可能という点は、例えば先ほど例で挙げた手指の修正などです。
プロンプトを変えずに質の悪い部分のみをマスクして画像を再生成することで、画像の修正が可能です。
差分画像に関しても先ほどの例にあるように、表情差分などを簡単に作ることが可能です。
その他にも例えば髪色の修正や髪型の修正など、様々な差分画像作成に活用することができます。
3つ目が部分的に画像を追加/変更することができる点です。
コラージュに近いですが、元画像に新たに何かしらの物体を違和感なく追加することが可能です。
例えば下記の例は満月を追加した例ですが、全体の違和感が生じないような色合いなどで画像を追加しています。

部分的に画像を追加する場合には、通常のinpaintをするだけでなく事前に元画像に対してガイドとなる加筆修正があると良いです。
例えば上記の例では満月を出現するために、該当箇所にペイントなどで黄色の円を事前に描画してからinpaintをしています。
Inpaintでの画像生成の実例
Inpaint画像生成の差分画像生成例
表情差分作成
inpaintを活用することで表情差分画像を簡単に生成することが可能です。
下記は表情として「happy,sad,angry」をプロンプトに指定し、さらに目や口の開閉を2パターンにして生成した例です。

一部境界部分が二重になってしまったりしていますが、簡単に複数の表情差分を作成することが出来ています。
境界部分の違和感などについては、マスクする領域やパラメタ設定などが関係してくるので、上手くいかない場合は調整が必要です。
物体追加
inpaintを活用することで新たに物体を画像中に追加することが可能です。
ただし、inpaintはベースとなる技術がimg2imgになるため元となる情報が必要になります。
もちろんノイズ値1にしたりinpaintパラメタの設定によっては元画像の情報を参考にしないで生成は可能ですが、元画像は期待通りの画像を生成するうえで重要です。
下記はinpaintで月を追加描画しようとした例の3パターンです。

左の画像は追加する元画像にガイドとなる情報がないため、上手く生成できていません。
プロンプトには「moon」というワードを入れて、複数回実行しましたが期待通りの結果にはなりませんでした。
真ん中や右の画像は元画像に黄色い円系や三日月形の図形を追加したものです。
これは単純な例ですが、ガイドとなる元画像があるおかげで期待通りの画像が違和感なく生成できているのが分かるかと思います。
物体削除
逆に画像中の不要な物体を削除するのにも活用できます。
例えば先ほどの画像で手の中のリンゴを削除したりが可能です。

色修正
色の修正などにも活用することが出来ます。
先ほどの画像で髪色を黒から金髪に変えた結果が下記です。

ただし、あくまでも基本となる技術はimg2imgによる再生成のため色のみを修正することはできず多少の形状変化が発生してしまいます。
形状をある程度維持したい場合には後述しますがControlNetなど他の機能との連携が必要です。
Inpaint画像生成の細部修正テクニック
inpaintで画像修正をする際のちょっと便利なテクニックをいくつか紹介したいと思います。
差分画像生成
例えば表情の差分画像を生成する場合は、プロンプトにsmileやangryといったワードを指定してinpaintを実行するかと思います。
その際に便利なのはdynamicPromptの機能です。
各プロンプトを一回一回指定しなおして生成するのは非常に手間がかかるため、dynamicPrompt構文を使用してパターン生成するのが便利です。
先ほどの表情差分画像生成例では下記のようにdynamicPromptを指定して一括で表情差分を作成しています。
{happy|sad|angry},{closed eyes|closed mouth}
DynamicPromptの詳細な使用方法については下記も参考にしてみてください。
元画像のガイダンス
新規に物体を追加する場合などは、先ほどの月画像を追加した例のように元画像に事前にある程度のガイドとなる絵を描いておくのが重要です。
画像生成時にはノイズ化処理により一度ノイズ画像になってしまうので、細部にはこだわる必要はなく、なんとなくの画像を描画するだけで大丈夫です。
下記は髪飾りとしてリボンを追加した例ですが、左が元画像で右がinpaintした画像です。

ペイントソフトで単純に線を書いただけのものですが、inpaintで再生成することでしっかりとしたリボンの髪飾りに修正されているのが分かります。
アップスケールの活用
inpaintで細かい情報を描画したい場合には、画像のサイズ感も重要です。
これは通常のimg2imgでも同様ではありますが、画素数が低いと生成される画像の品質は基本的には悪くなります。
例えば顔や目の描画などは特に顕著ですが、低画質だと崩れていた顔はアップスケールすることできれいな顔になったりします。
そのため、崩れた顔や手などをinpaintで修正する場合には、アップスケール設定をしたうえでinpaintするときれいな描画になるでしょう。

上記は右画像が2倍にアップスケールして顔だけを同じプロンプトでinpaintした結果です。
元画像自体が崩れている顔ではないので好みの問題になりそうですが、基本的にアップスケールするほうが繊細な画像になります。
アップスケールしてinpaintするメリットは他にも、小さくて細かい画像を描画したい場合にも有効です。
下記画像は花の髪飾りを追加した比較例ですが、左側の画像が元画像に手書きで髪飾りを描画したもの、真ん中がinpaint画像、右側がアップスケールinpaint画像です。

単純にinpaintしただけでは、期待したような髪飾りになっていませんが、アップスケールすることでガイド画像に近い結果が得られています。
このように小さい物体を追加する場合などにもアップスケールは有効です。
色修正とcontrolNet
拡張機能であるControlNet機能との連携も強力にinpaint機能を補助してくれます。
一例として挙げられるのは先ほどの髪色修正の例であったように元画像の形状を維持して色だけを修正する方法です。
通常inpaintは画像を再生成するために形状や色などが変わってしまいます。
それに対してControlNetのcannyモデルなどの線画情報をサポートする機能と連携することで形状を維持することが可能です。

上記は髪色修正のため、あまり破綻は起きていませんが別の例として衣服の色を変えた例が下記になります。
下記画像は衣服の色を青に変えるinpaintの例ですが、inpaintのみでは衣服等の形状自体が破綻しており、さらに色の変化も上手くいっていません。

それに対してcannyモデルを併用することで衣服の形状を維持した状態で若干の色変化を伴って再生成できていることが分かります。
ただし、あまり色変化が起きていないため、さらに色情報を加筆してガイドした結果が一番右の画像です。
このようにinpaint単体では上手くいかない修正もControlNetなどと併用することで改善することが可能です。
ControlNet等の拡張機能に関しては、下記記事も合わせてご参考ください。
Stable DiffusionのInpaint機能の使い方
画像生成の準備: Inpaint機能での画像アップロード
inpaint機能の基本的な使う手順は以下の通りです。
- 画像のアップロード
- 修正箇所の指定
- パラメタ設定
パラメタの設定が完了したら後は「Generate」ボタンで生成実行すればOKです。
画像のアップロード手順
まずは画像をinpaintにアップロードしましょう。
アップロードする方法は大きく以下の二種類です。
- txt2imgの結果をinpaintに転送
- 直接画像をアップロード
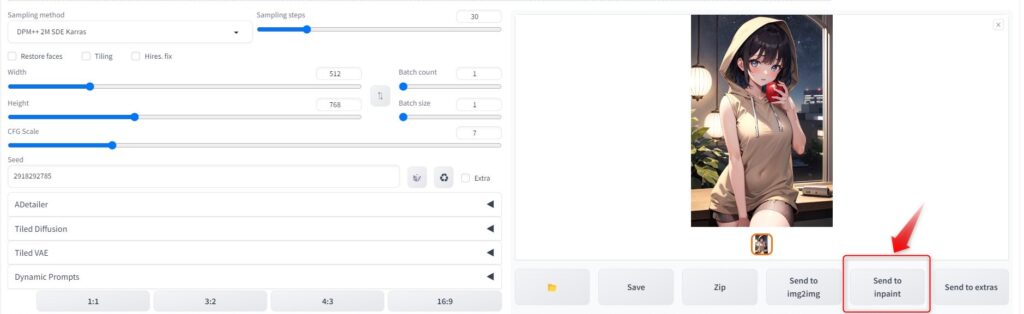
一つ目はtxt2imgの結果をそのままinpaintに転送する方法です。
下記画像にあるように、txt2imgの出力結果下部にある「Send to inpaint」ボタンから転送が可能です。

二つ目はinpaint機能の画像アップロード領域にドラッグアンドドロップやクリックしてアップロードする方法です。
おすすめは前者の方法で、「Send to inpaint」の場合は画像だけでなくプロンプト情報なども連携してくれるためです。
その他にも、拡張機能のImage BrowserやPNG Infoの機能からも同様に「Send to inpaint」でメタ情報含めた転送が可能です。
修正箇所の指定
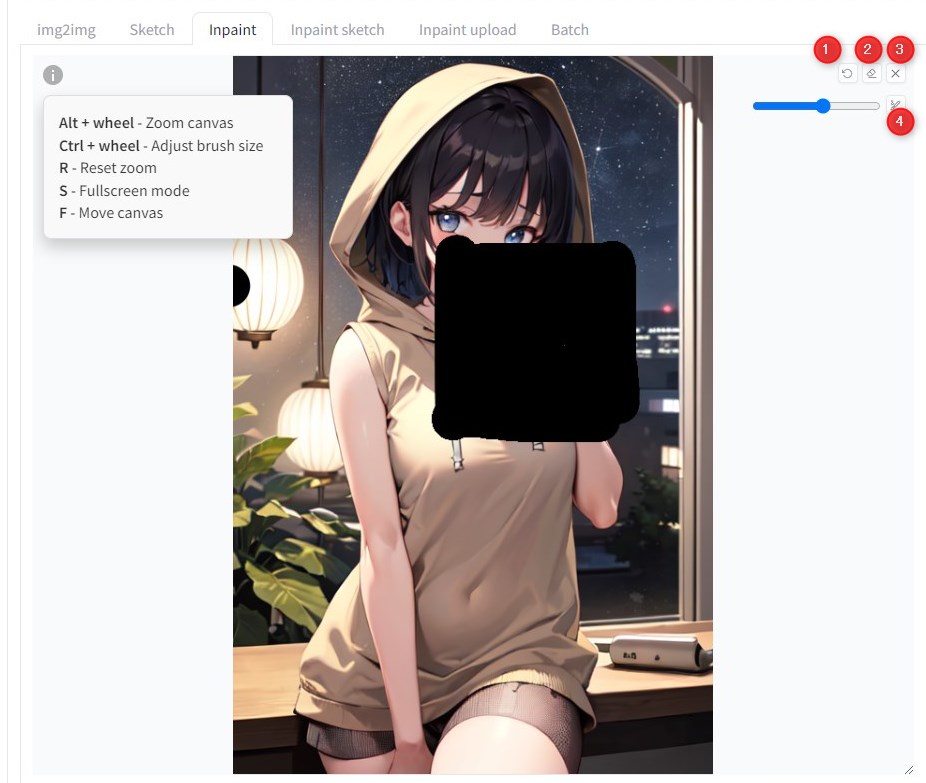
画像をアップロードしたら修正箇所をマスクします。

表示されるマスキングペンで修正したい箇所を塗りつぶしてください。
その際にはペンのサイズやキャンバスサイズなどは自由に変形することが可能です。
簡単にボタン機能を説明すると、上記画像中の①~④のボタンは下記を意味します。
- undoボタン(ひとつ描画を元に戻す)
- やり直しボタン(マスクを全て削除する)
- 画像削除
- ペンサイズ変更(スライダー)
その他キャンバスサイズの変更などは左上のinfoボタンに記載があるように、各種Zoomやリセットが可能です。
また、画像をマスクする際には修正箇所の境界ギリギリではなくある程度余裕を持たせると良いです。
描画されている状況にもよりますが、ぎりぎりの領域だけをマスクすると周囲とのなじみ方に違和感が生じる可能性があるためです。
一概に何が正しいのかは言えないケースもあるので、上手くいかない場合には試行錯誤してみてください。
画像生成のパラメタ設定
マスクが完了したらパラメタを設定していきます。
パラメタとしては主にプロンプトとinpaintパラメタの二つを設定していきます。
プロンプトでベースとなるのはtxt2imgで使用したプロンプトになります。
基本的には「send to inpaint」で連携した場合にはtxt2imgで使用した内容が自動で設定されているのでそれを利用します。
設定してあるプロンプトを修正したい内容に合わせて内容を変更してください。
表情差分を作りたい場合には対応した表情プロンプトを指定したりなどです。
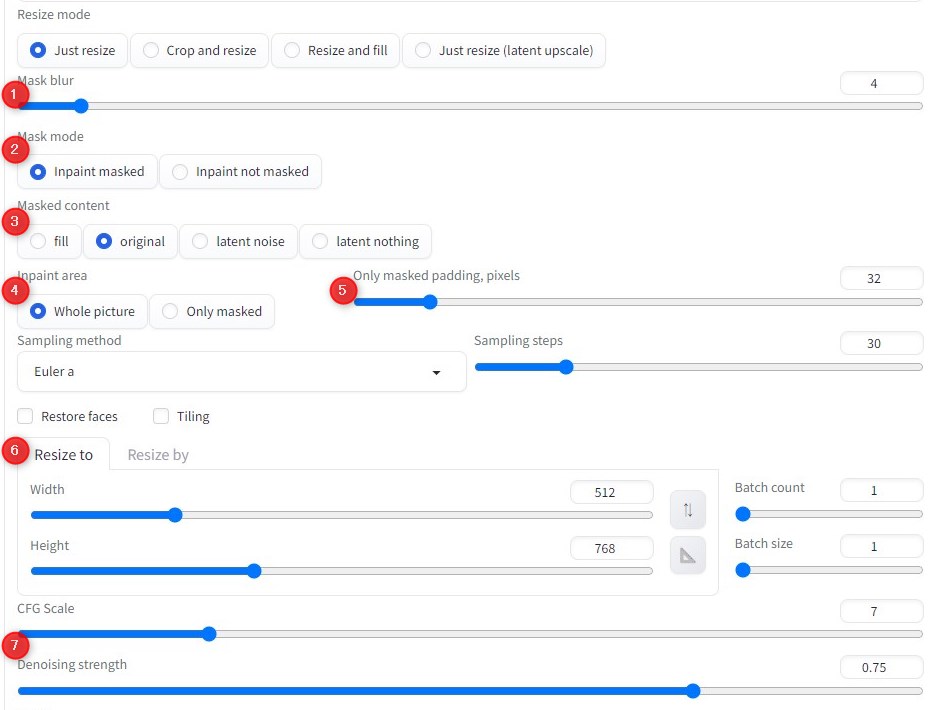
inpaintで主に設定するパラメタは以下の9か所です。

それぞれの設定項目の意味は以下の通り。
Mask Blur
マスクした箇所の境界部分のぼかし具合に関する設定です。
数値が小さいほど境界部分がはっきり見えるようになります。
逆に数値が大きいと元の画像の影響を強く受け歪んだ画像になります。
下記は分かりやすくmask blurが0,32,4の3パターンで実行した比較画像です。

0の場合上から新しい画像を張り付けたように、くっきりと境界部分が見えてしまっています。
一方32の場合もとの画像の影響を強く受けてしまい、目が開いている画像と閉じている画像を強引につなぎ合わせた感じになってしまっています。
基本的にはデフォルト値の4である程度きれいに仕上がるので、特に設定をいじる必要はないでしょう。
Mask mode
inpaintで再生成する領域を選択する機能です。
「inpaint masked」はinpaintでマスクした領域を再生成する、「inpaint not masked」はマスク領域外を再生成するという意味になります。
例えば背景を再生成したい場合には、人物をマスクして「inpaint not masked」を選択するなどです。
基本的にはデフォルトの「inpaint masked」で修正したい箇所をマスクすればよいですが、必要に応じて活用してみてください。
Masked content
Masked contentはマスク領域の再生成において、denoisingの前処理としてどのようなマスク処理をするのかの設定値です。
ここの設定は少し分かりにくいのですが、簡単に説明すると以下のような感じです。
- fill:背景の色を参考にマスク領域をぼかす処理をする
- original:オリジナルの画像を維持する
- latent noise:ランダムノイズをかける処理をする
- lantent nothing:単一色で塗りつぶす
上記の処理をしたうえで、denoising strengthの値に従いimg2imgを行います。
そのため、ある程度元の画像を維持したい場合にはoriginalが適切ですし、全く別の描画をしたい場合にはlatent noiseなどが活用できます。
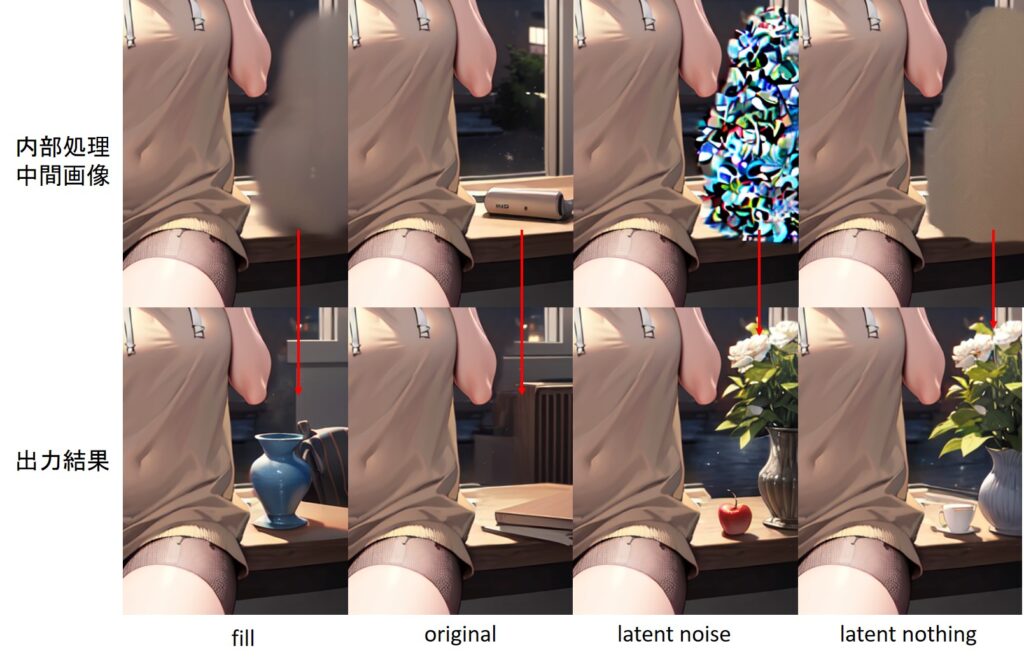
下記はmasked contentを4種類実行した際の内部処理した中間画像(上段)と出力画像(下段)の比較結果です。

先ほどの画像において台の上の物体を花瓶に修正するプロンプトを指定して、それぞれ出力をしています。
originalの場合、形状や色味などがほぼ変わっておらず、全く別の花瓶に修正することはできていません。
一方でその他のケースでは若干の違いはありますが、それぞれ花瓶を再生成できていることがわかります。
そのため、それぞれ4種については以下のように使い分けするのが良いでしょう。
- fill:元画像を削除し似た色でなじませる
- original:オリジナルの画像を変化させ差分を生成する
- latent noise:全く別の何かを生成する(ランダム性が強い)
- lantent nothing:全く別の何かを生成する(ランダム性は弱い)
Inpaint area
inpaint areaはマスク領域のサイズをリサイズするかの指定です。
- Whole picture:マスク領域をリサイズせずに画像全体を対象に処理(修正はマスクのみ)
- only masked:マスク領域を指定サイズにリサイズしてマスク部分のみ処理
Only maskedを指定することでマスクした領域を一度高解像度にリサイズして切り取ってから処理をするため、通常よりも高品質なimg2imgでの再生成が可能です。
特に細かい物体を再生成する際には、アップスケールする手法が有効だという話をしましたが、only maskedを使用することで同等のことが実現できます。
また、解像度だけでなくプロンプトなどの情報もマスク領域だけなのか、画像全体にするかの違いもあります。
そのためonly maskedを指定した場合には、マスク領域に不要なプロンプト情報などは削除してから実行するのがおススメです。
ただし、マスク領域外の情報は考慮しなくなるため、全体との整合性の観点などについては注意したほうが良いかもしれません。

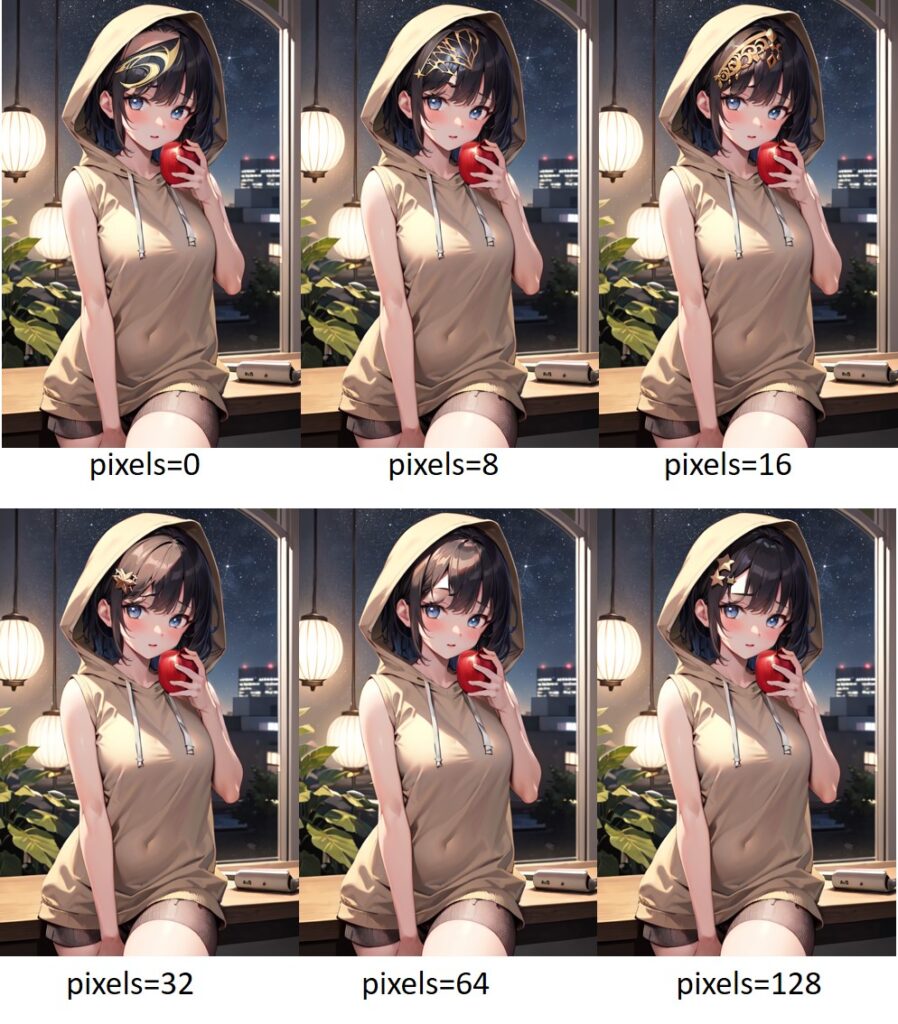
Only masked padding, pixels
「Only masked padding, pixels」は先ほどのInpaint areaがOnly maskedの時に参照するパラメタです。
Only maskedではマスクした領域を対象にimg2img処理をしますが、その際に切り取る領域をマスク領域からどれだけ拡張するかを指定できます。
下記は、いくつかパラメタを変更して生成した結果の比較です。

値が小さいほどダイナミックな修正となり、値が大きくなると周囲の情報を考慮するため変化量が少なくなる傾向にあります。
ただし、一概にどの値が適切であるというのは言えないため、基本はデフォルト値で処理し思ったような結果が出ない場合に変更するような感じでも良いでしょう。
Resize/Denoising
ResizeとDenoisingのパラメタは通常のimg2imgとほぼ同じ内容です。
Resizeで解像度を倍にすればinpaintした領域のみimg2imgで再生成したうえで、画像全体の解像度が2倍になります。
Denoising strengthは値が大きければ大きいほど、元の画像をあまり維持せずにimg2imgで再生成します。
画像をどれくらい修正したいかに応じて適切な値を都度調整するのが良いでしょう。
まとめ
本記事ではStableDiffusionWebUIのInpaint機能について、基本的な使い方や特徴などについて解説をしました。
またどのようなユースケースで有効なのか実例を付けて解説しており、inpaintを活用できる各種テクニックについても紹介をしています。
inpaintの使い方としては基本的な操作方法から、各種パラメタの設定方法、設定内容による違いなどについても解説しています。
本記事を読むことでinpaintの基礎から応用まで網羅的に知ることが出来ます。
inpaint機能は魅力的な画像生成には欠かせない基本技術であるため、是非本記事を参考に使ってみてください。










